Bottom Loading JavaScript
Bottom loading your JavaScript can improve page load times as well as other benefits.
Steps
Follow these steps to bottom load your JavaScript.
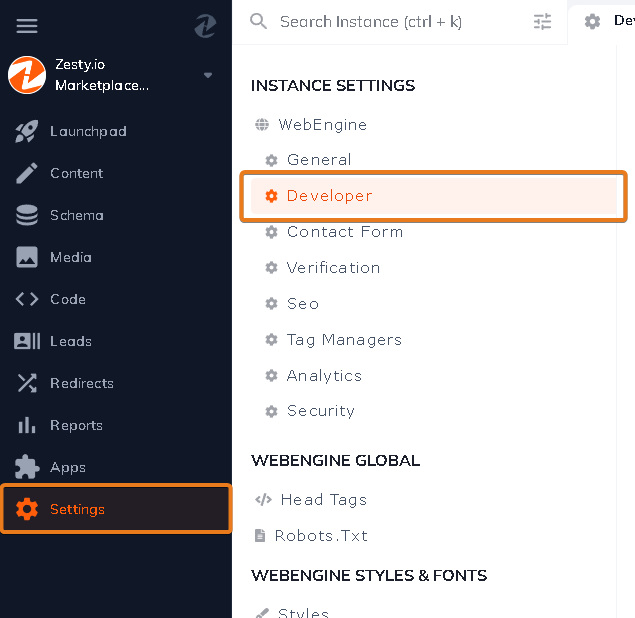
1. Navigate to your Settings section -> Instance Settings category -> Developer.

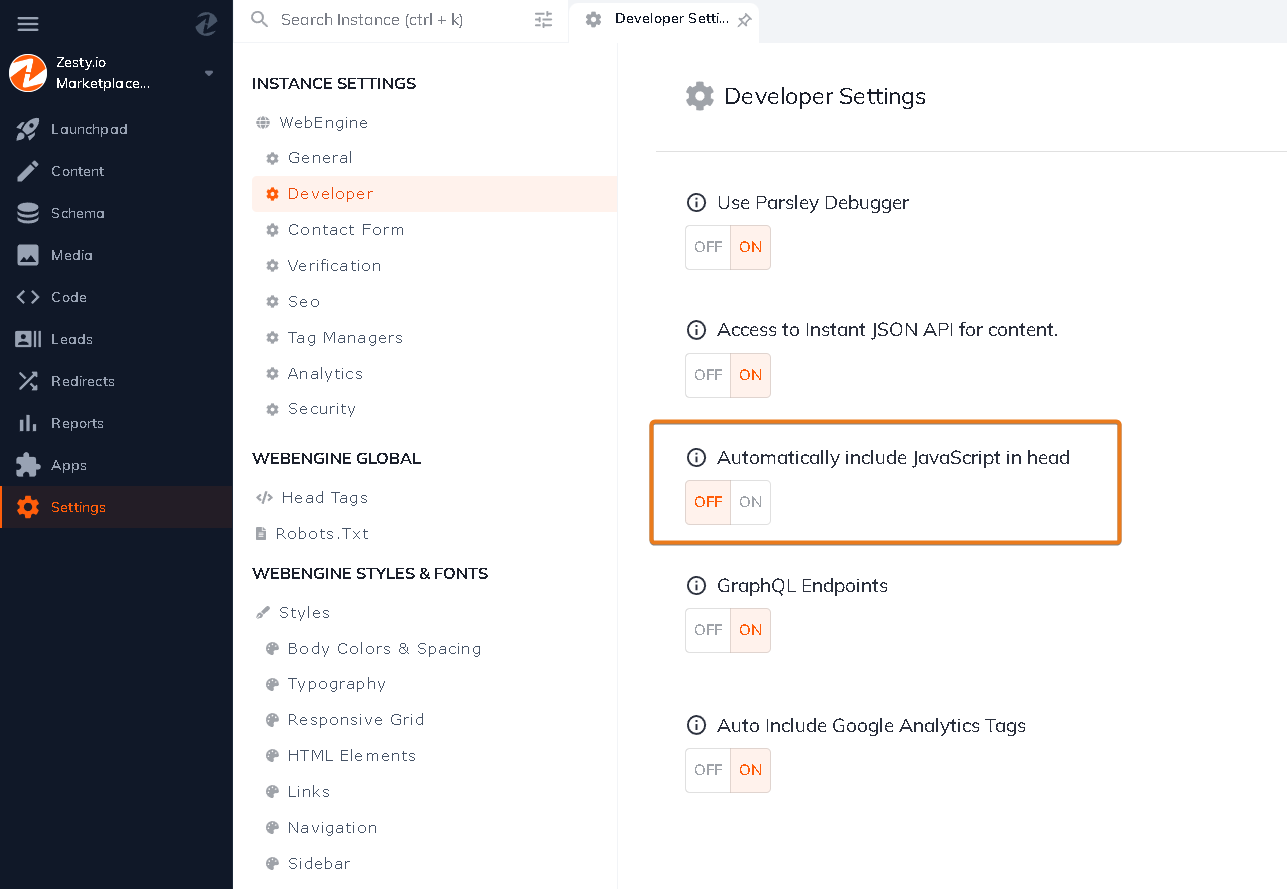
2. Toggle the Automatically include JavaScript setting to Off and save.

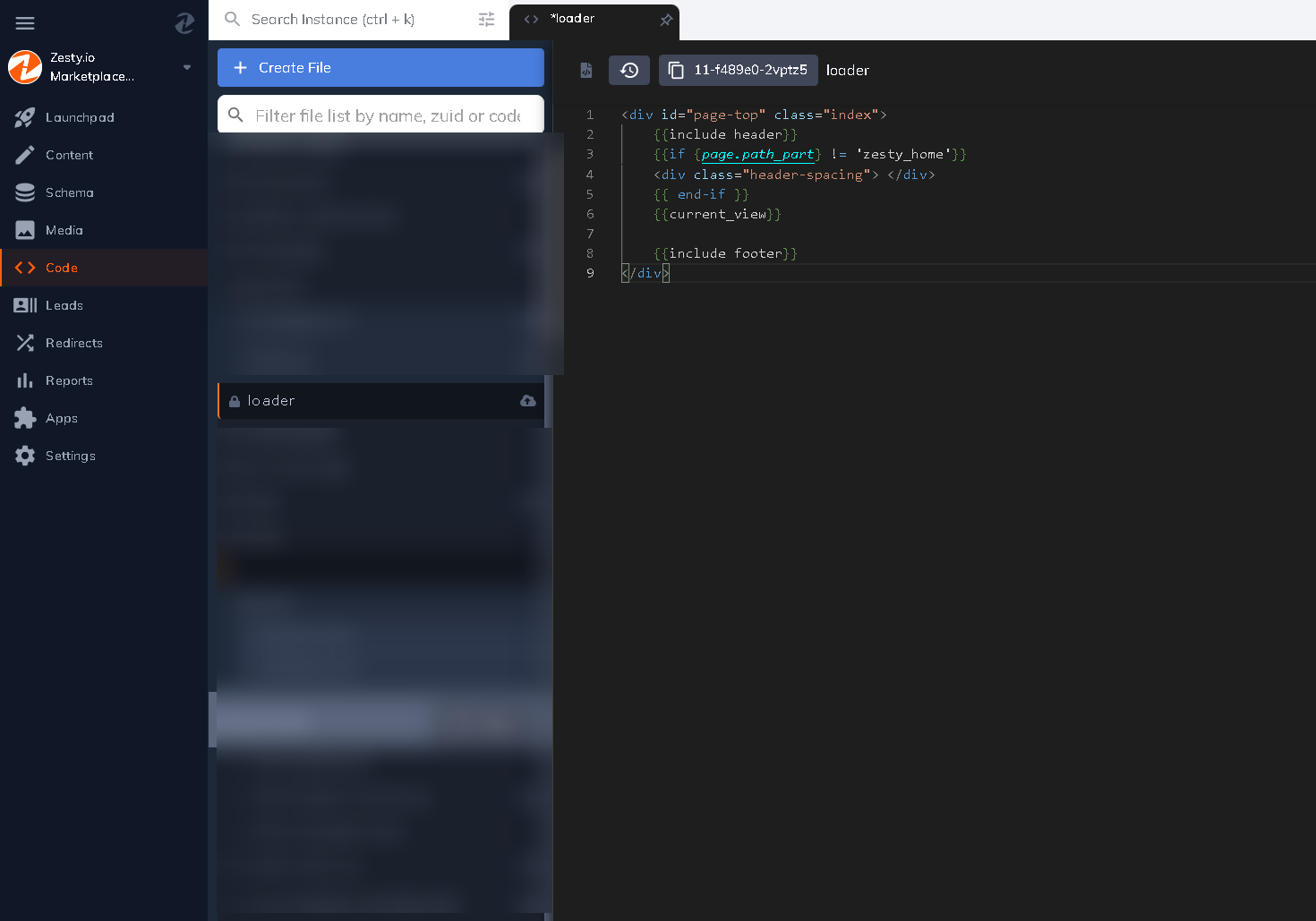
3. Navigate to the Editor and find the Loader listed under Views, and select it.

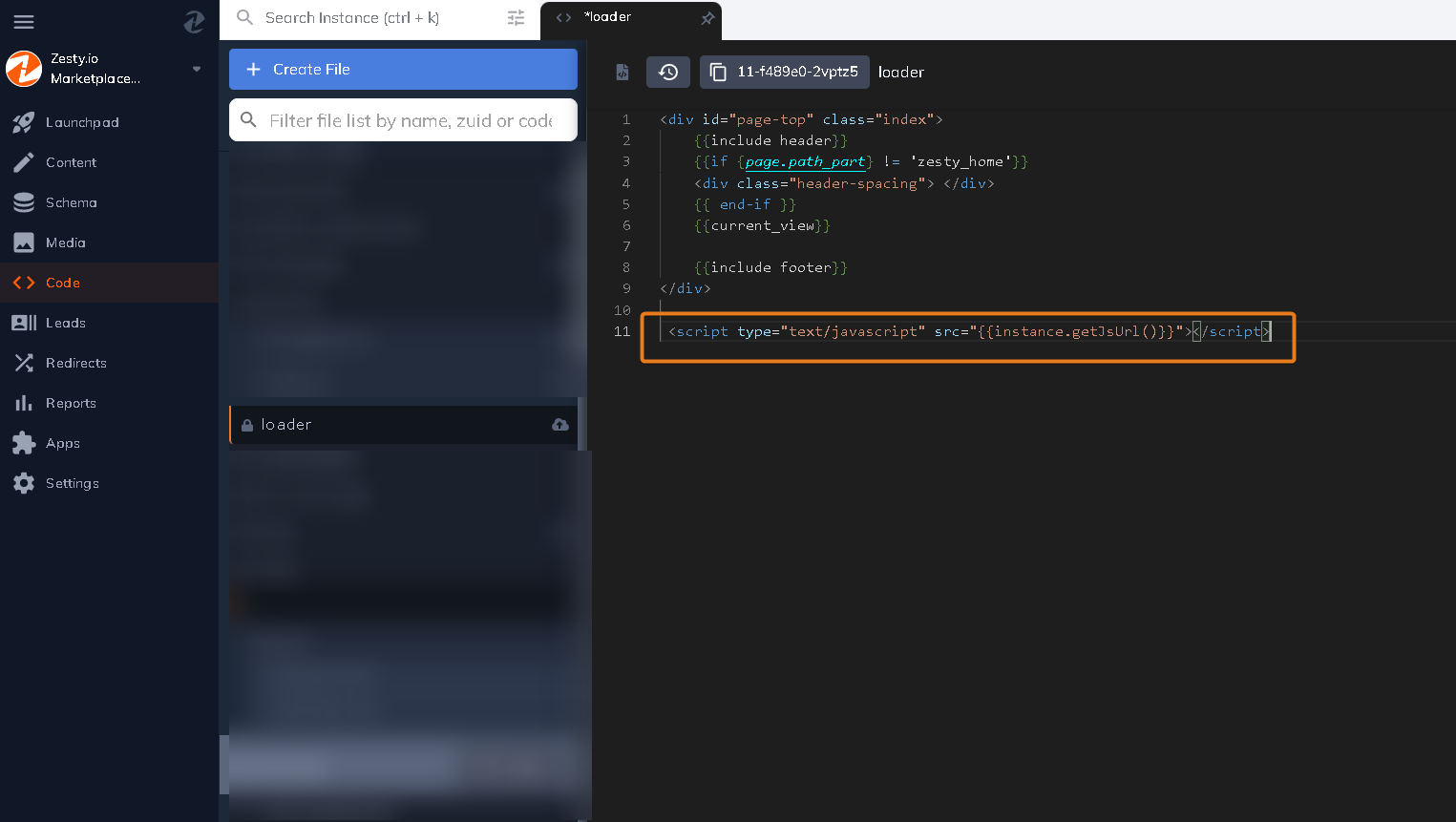
4. Add a script tag with the following Parsley call in the src attribute {{instance.getJsUrl()}}. For example: <script type="text/javascript" src="{{instance.getJsUrl()}}"></script>

5. Save and Publish your changes to send them live.

Updated almost 2 years ago
