"On-the-Fly" Editor
Editing images using Zesty.io On-the-Fly Editor
All images uploaded and stored in Media, can be manipulated on-the-fly by passing query parameter to the end of the image URL. We have built an "On-the-fly" image editor within our media so that you can easily add these parameters to URL without spending too much time.
Steps on how to modify an image using the On-the-Fly Editor
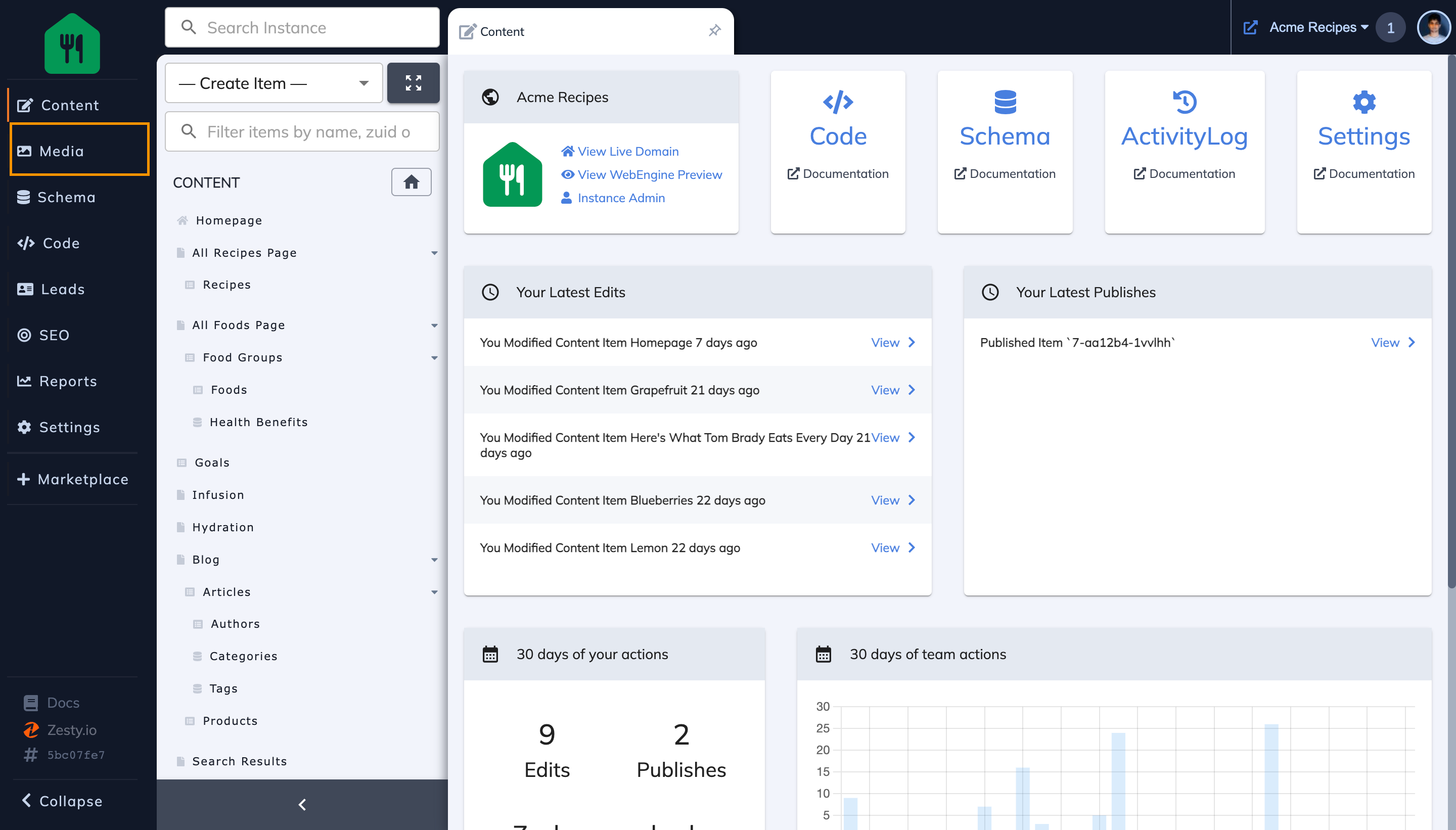
Step 1: Go to the Media App
In the left navigation bar, click on the media tab. By default it should open to the all Media Tab of your instance. If you wish to preview files in a specific folder, then please also select the folder you wish to upload.

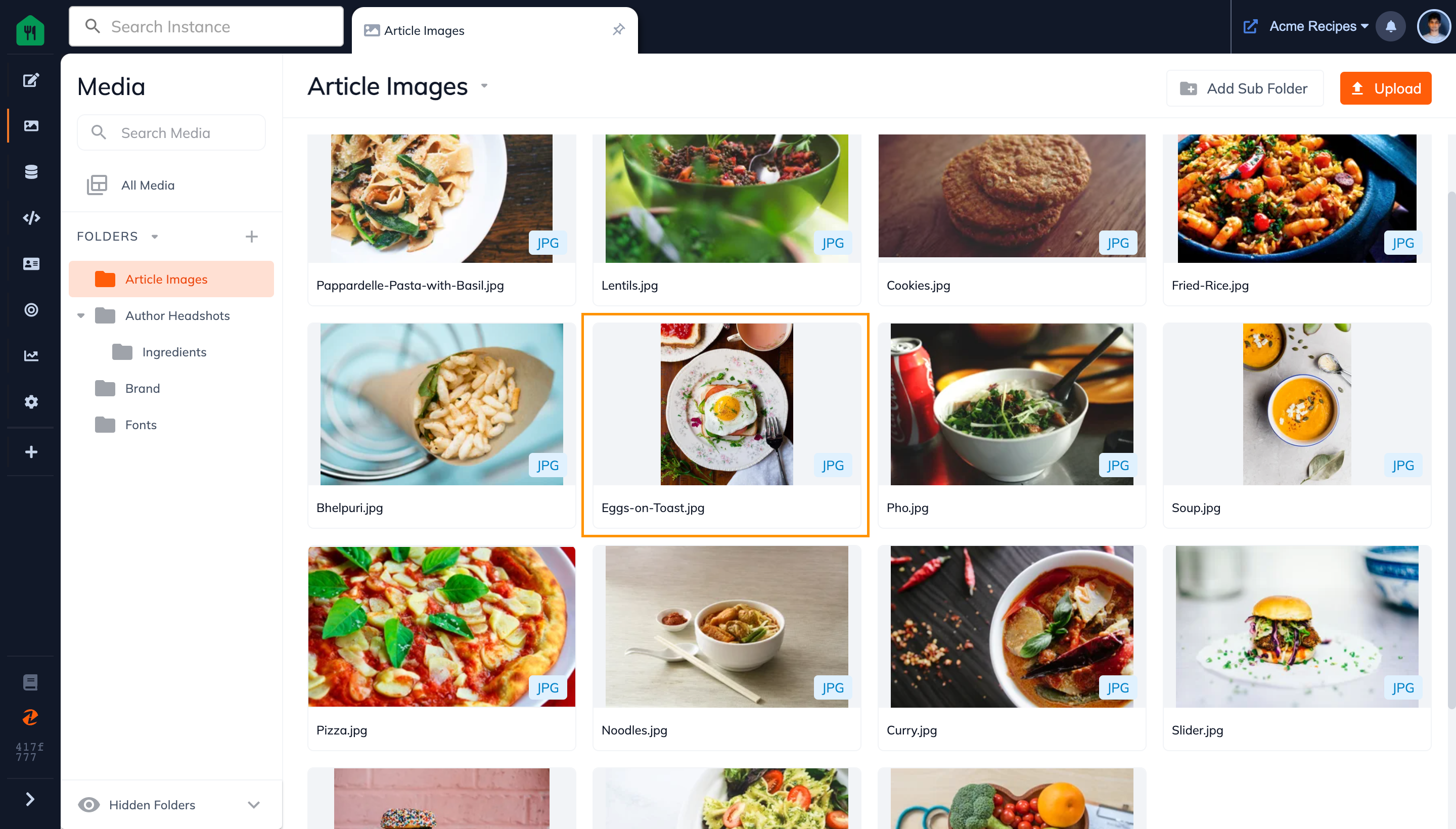
Step 2: Locate & click on the file which you wish to manipulate
You can find the image by selecting the file in all media, or a file in a folder, or by using search.

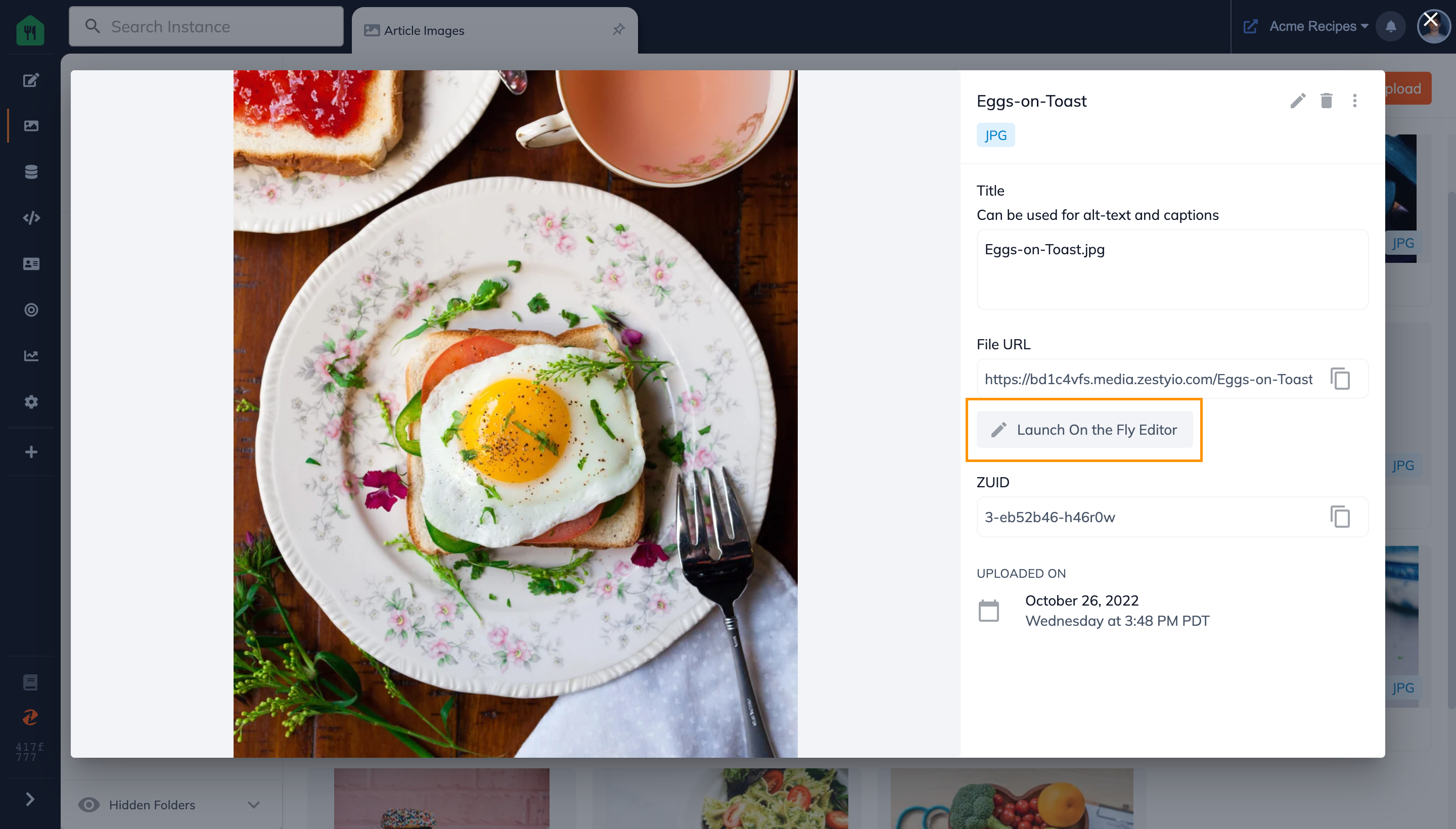
Step 3: Click on the "Launch On-the-Fly Image Editor" Button

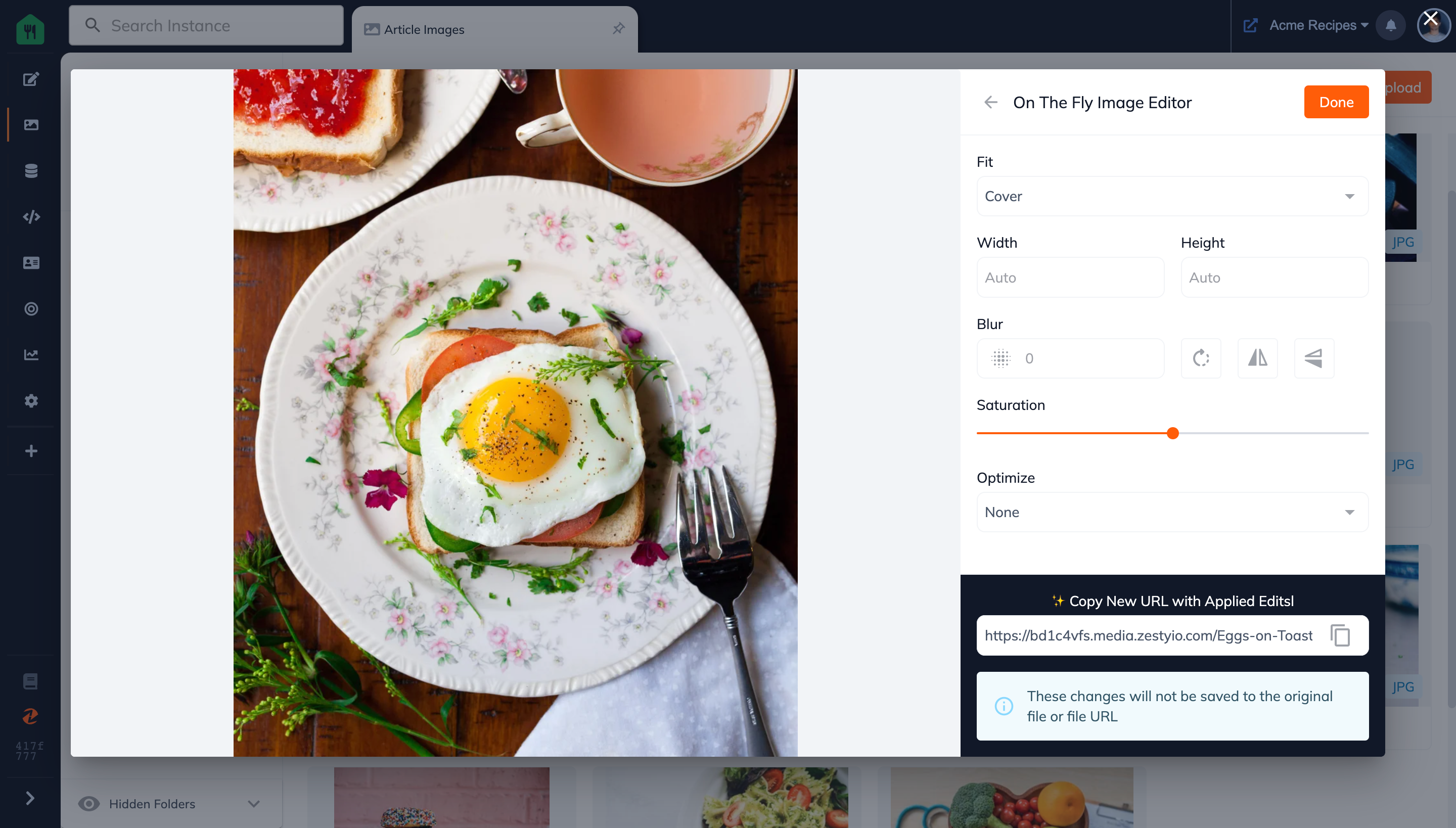
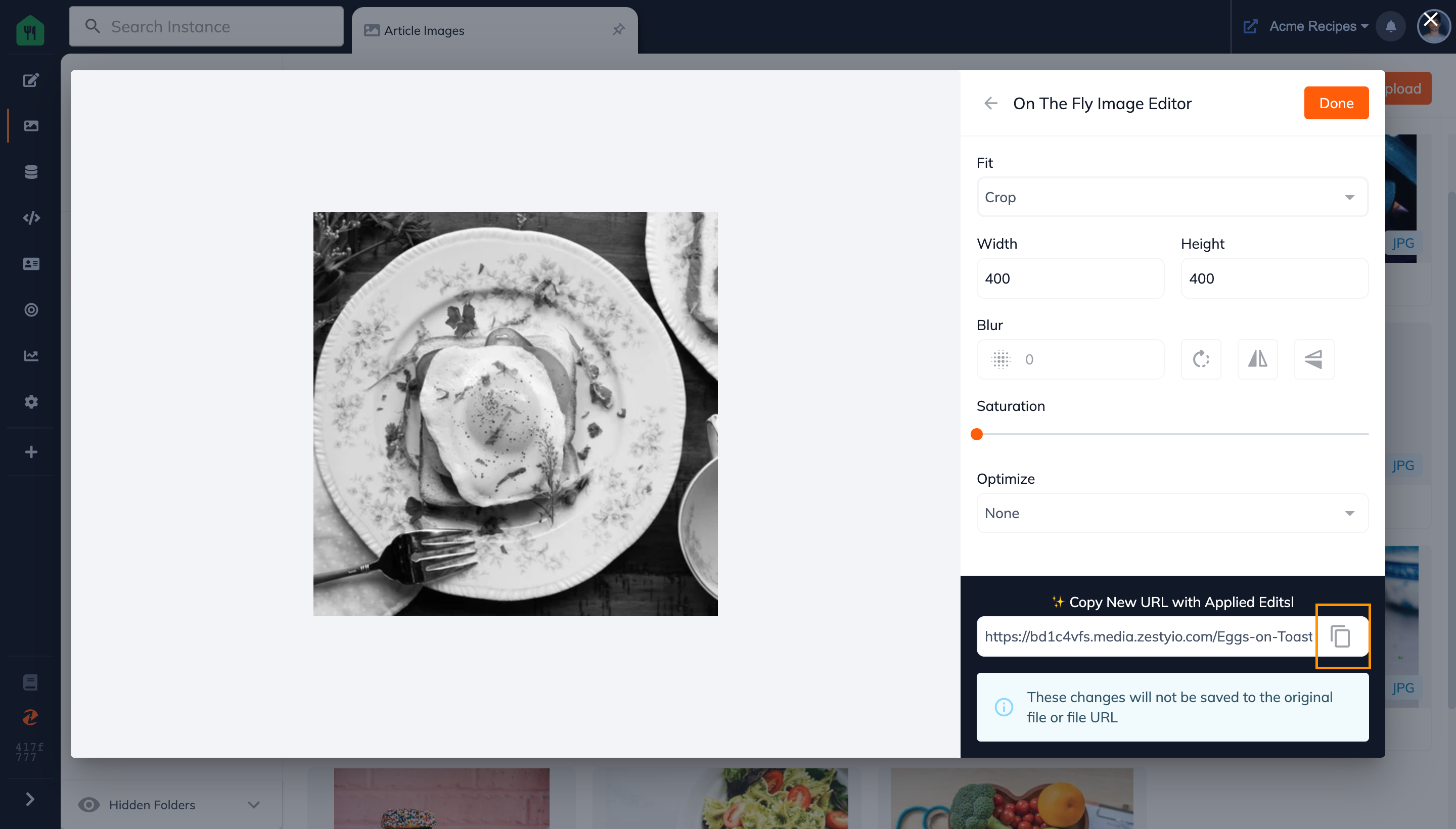
Step 4: Make the modifications you wish to make using the sliders and buttons
You can change the image's:
- Fit
- Height & Width
- Orientation (with rotates and flips)
- Optimization
- Saturation

Step 5: Copy the URL with your newly added parameters
In this case, I rotated the image, and reduced it's saturation to -100% and then copied the URL.
Note: all the modifications you make will not get added to your original file URL, they will only be on this newly generated URL

Updated about 2 years ago
