Freestyle App
The Freestyle App allows you to drag and drop components and work with Zesty
content in a codeless environment.
Installing the Freestyle App
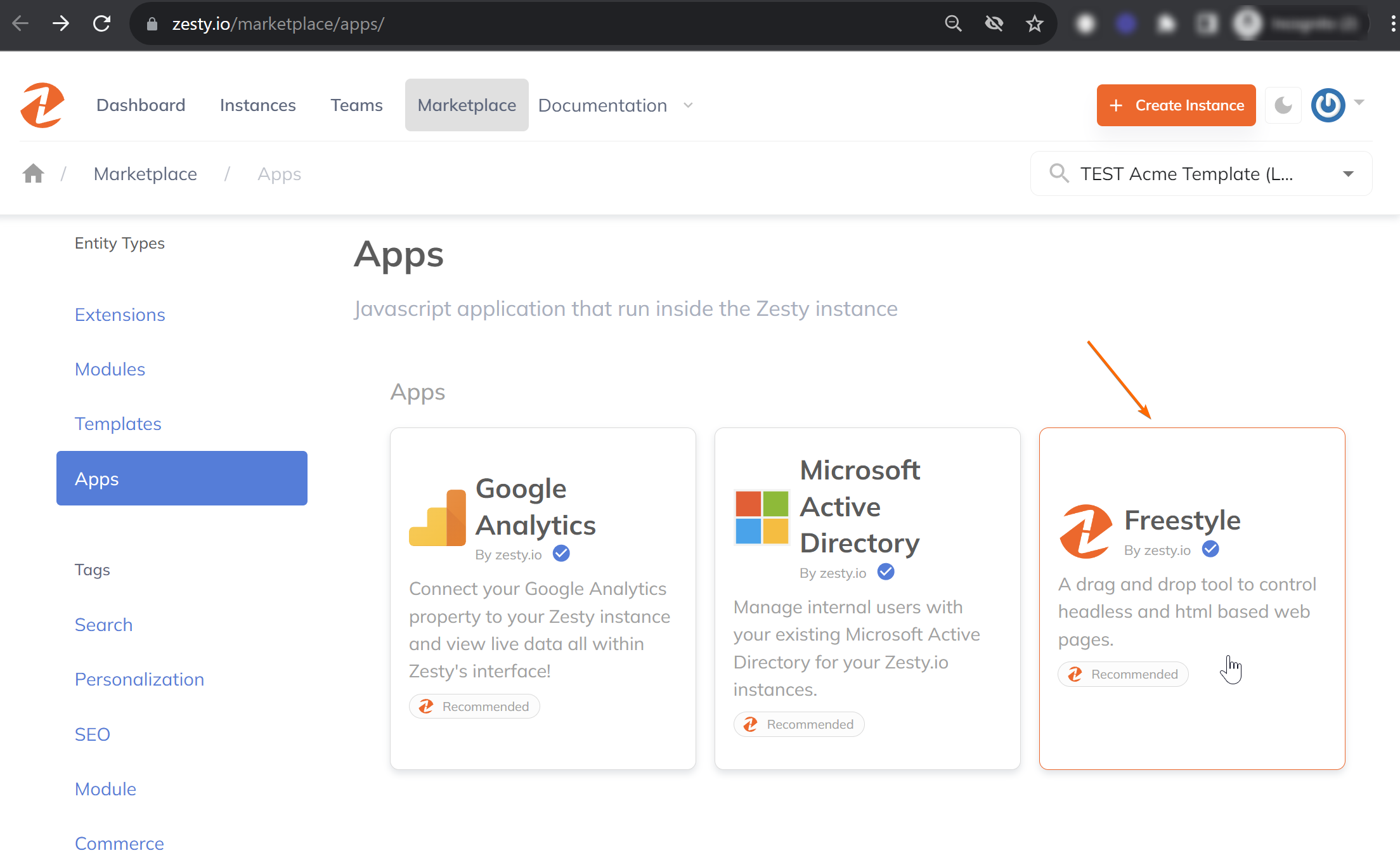
Zesty’s Freestyle app is available for download in Zesty’s Marketplace > Apps > Freestyle
You can also access it from the Manager UI under the Apps tab. Click the Marketplace to browse the selection of available apps for download.
In the Apps list, select Freestyle

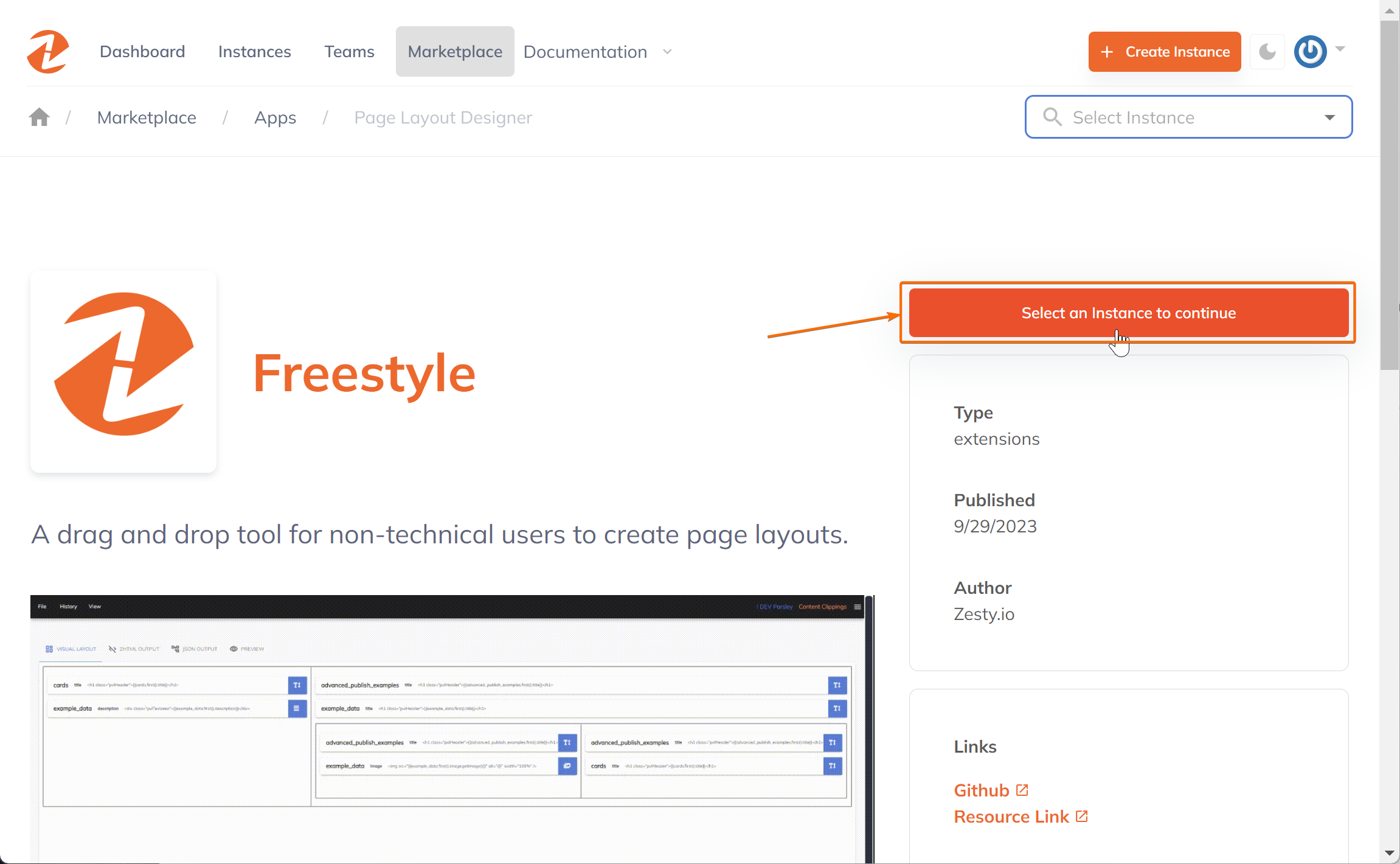
Start the installation by selecting an Instance to which the Freestyle app will be installed to.

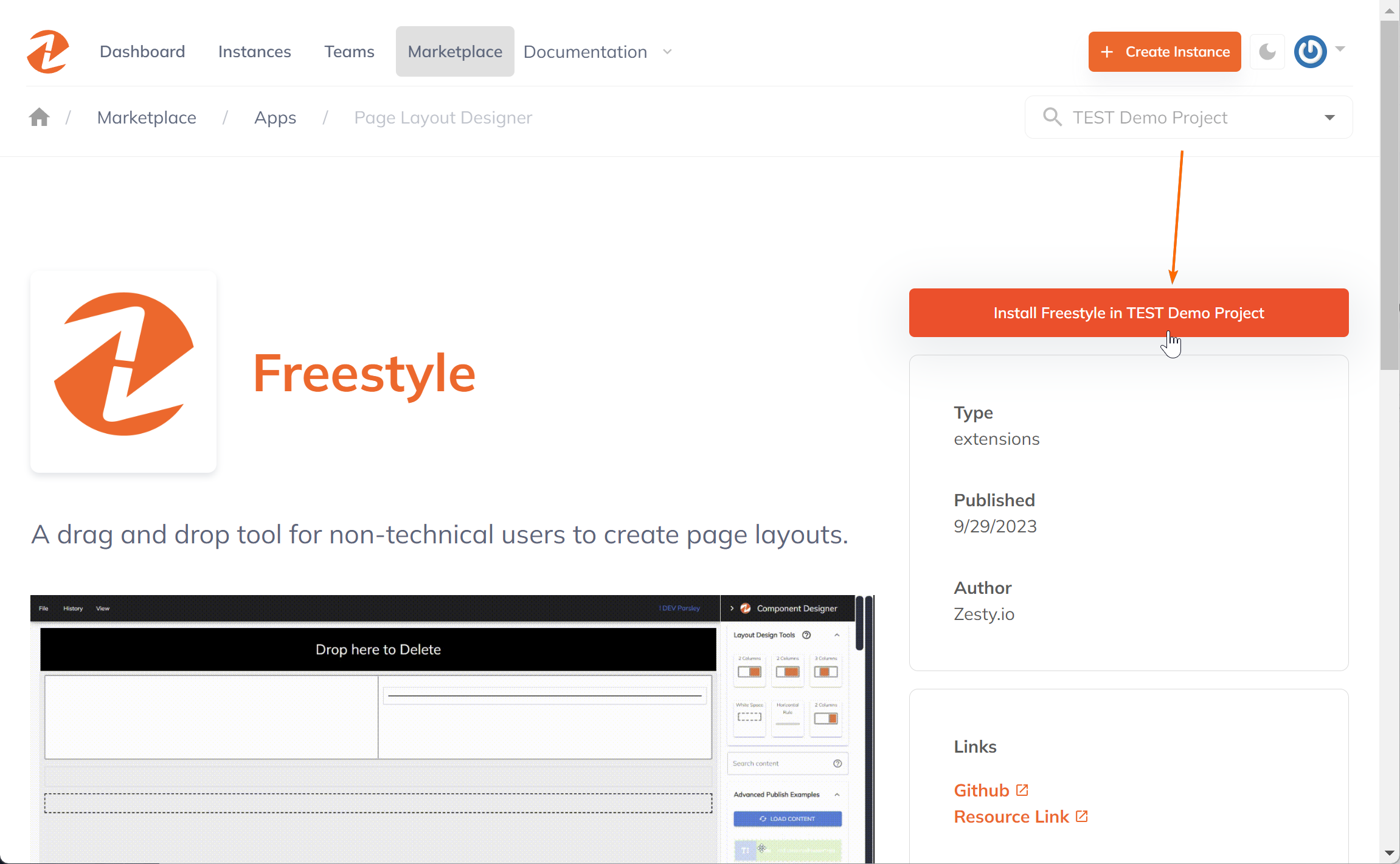
Click Install Freestyle in (Instance Name) and wait for it to be installed in your selected Instance.

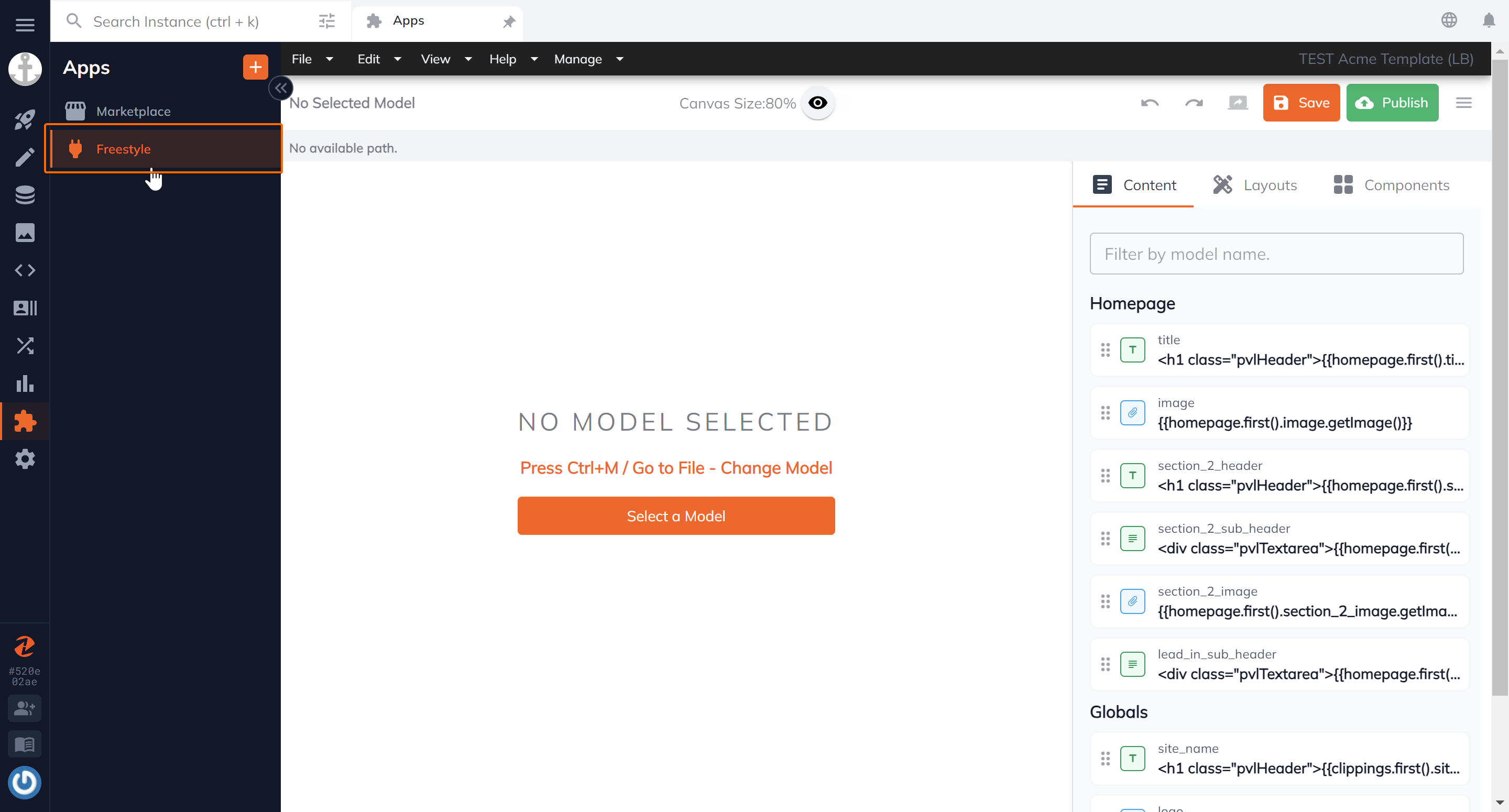
Once installed, the Freestyle app will be displayed and listed under the Instance Apps.

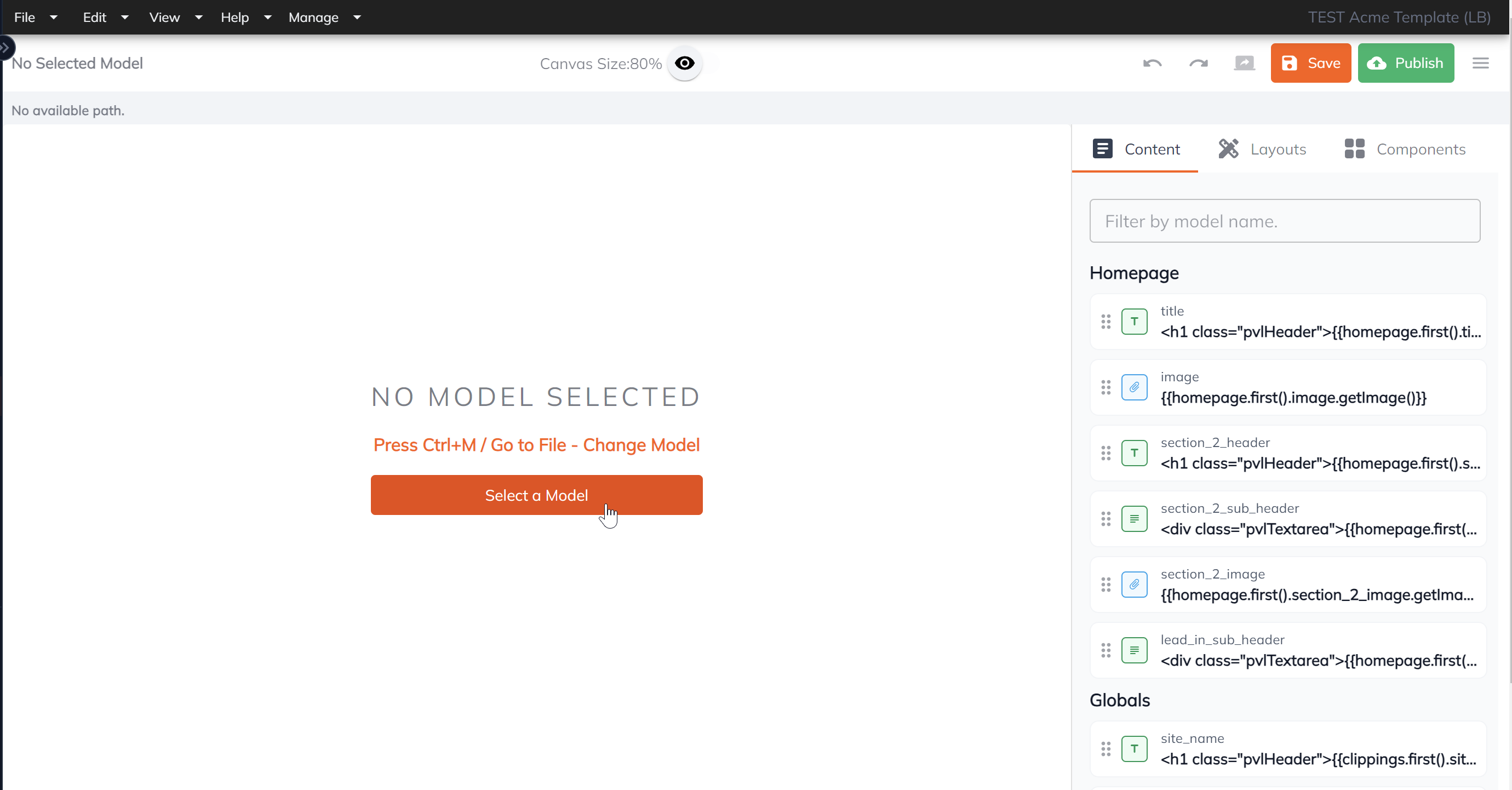
Freestyle UI Overview
The Freestyle interface is consist mainly of file toolbars, canvas/layout preview, content selector, layout design tools, and components tool.
-
File - hotkeys
- Change Model - Ctrl+M / Command+M
- Save - Ctrl+S / Command+S
- Publish - Ctrl+P / Command+P
- Global Settings - Ctrl+, / Command+,
-
Edit - hotkeys
- Undo - Ctrl+Z / Command+Z
- Redo - Ctrl+Y / Command+Y
-
View - hotkeys
- Visual Layout - Ctrl+1 / Command+1
- ZHTML Output - Ctrl+2 / Command+2
- JSON Output - Ctrl+3 / Command+3
- Page Preview - Ctrl+5 / Command+5
- Toggle Sidebar - Ctrl+B / Command+B
-
Components
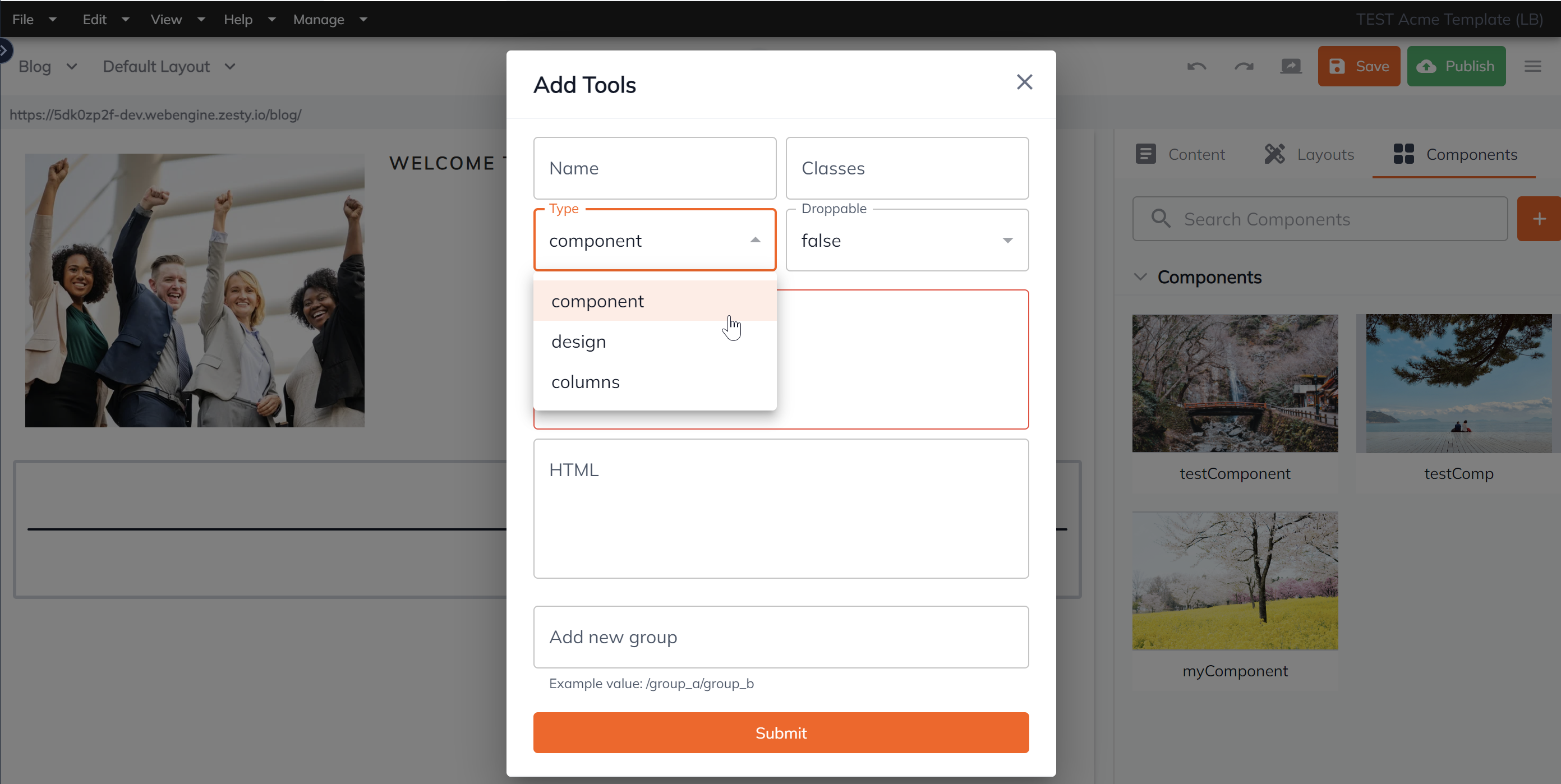
- Add Tools (component / design / columns type)
- Edit / Delete a component
-
Manage Model
To manage a model you'll get redirected to the schema route of your instance in order to manager your model. -
Content Model Selector
Helpful for quick search and selection of your model. -
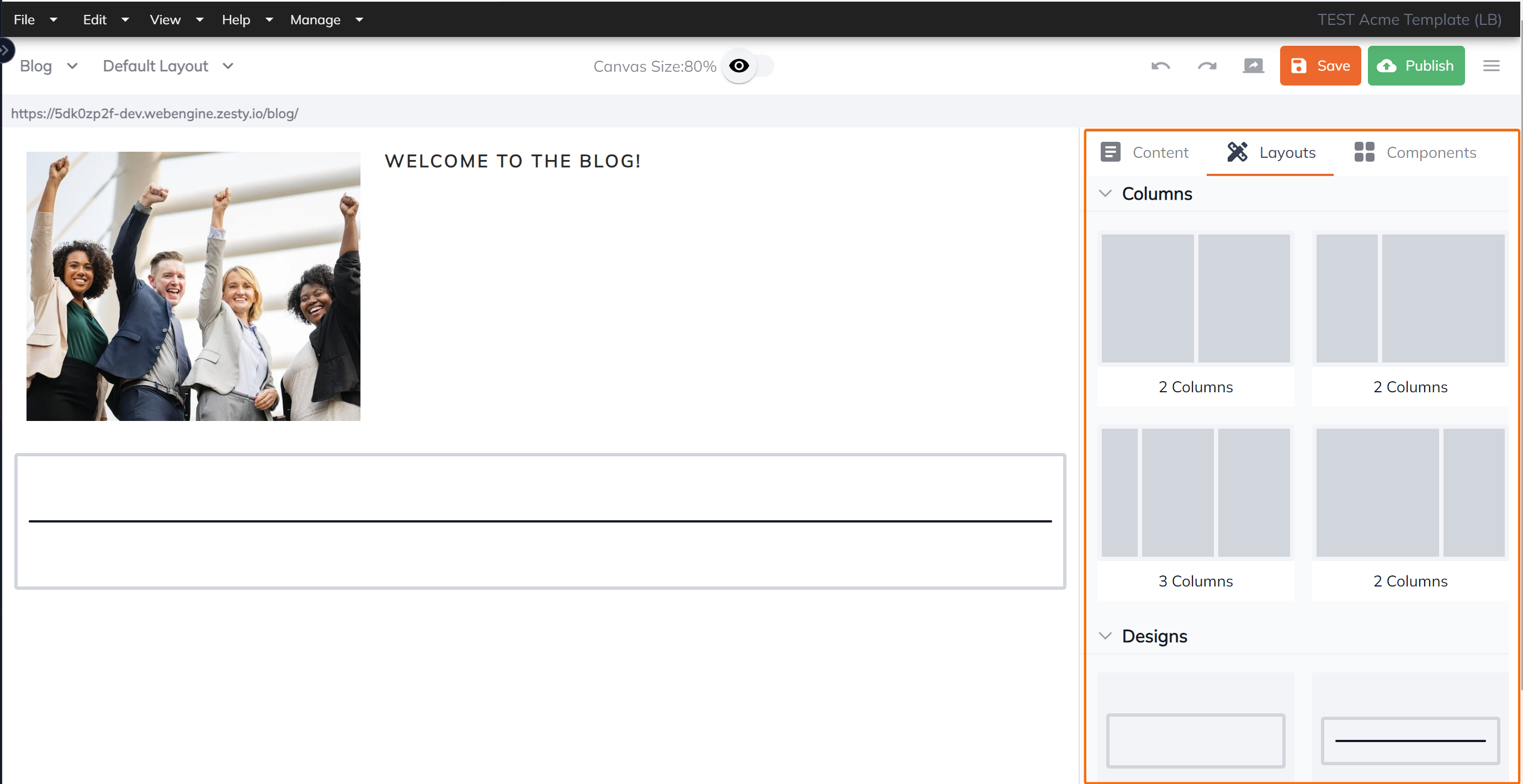
Layout Design Tools
These helps to group your content or put additional design. -
Component Design Tools
Lists of your created components -
Content Field
Search for content field references to drag and drap into the visual layout canvas
Tip: Ctrl+B to toggle the view.
Building Pages using the Freestyle App
Using the Freestyle app, you can easily create/design web pages with the pre-built Layout Design Tools
-
Start by selecting a Content Model in the dropdown selection (eg. Homepage, Blog)

-
Select a layout design available in the Layout Design Tools which you can drag and drop into your canvas/page view. You can use all the items in sidebar to drag in your canvas to layout your page

-
You can add/create your own custom component, design, and columns in the Manage > Manage Tools menu.

-
There are available shortcuts to make your creation of layout seamless.
Updated about 2 years ago
