Instance Styles
Access and edit style variables through the Settings section using a non-technical interface to update colors, fonts, and other design elements.
Overview
What are style variables?
Each of the Styles have an associated variable. That variable is denoted by the @ followed by its name, for example: @body-bg. Each of these variables is defined in the instance's style sheet.

Editing your variables
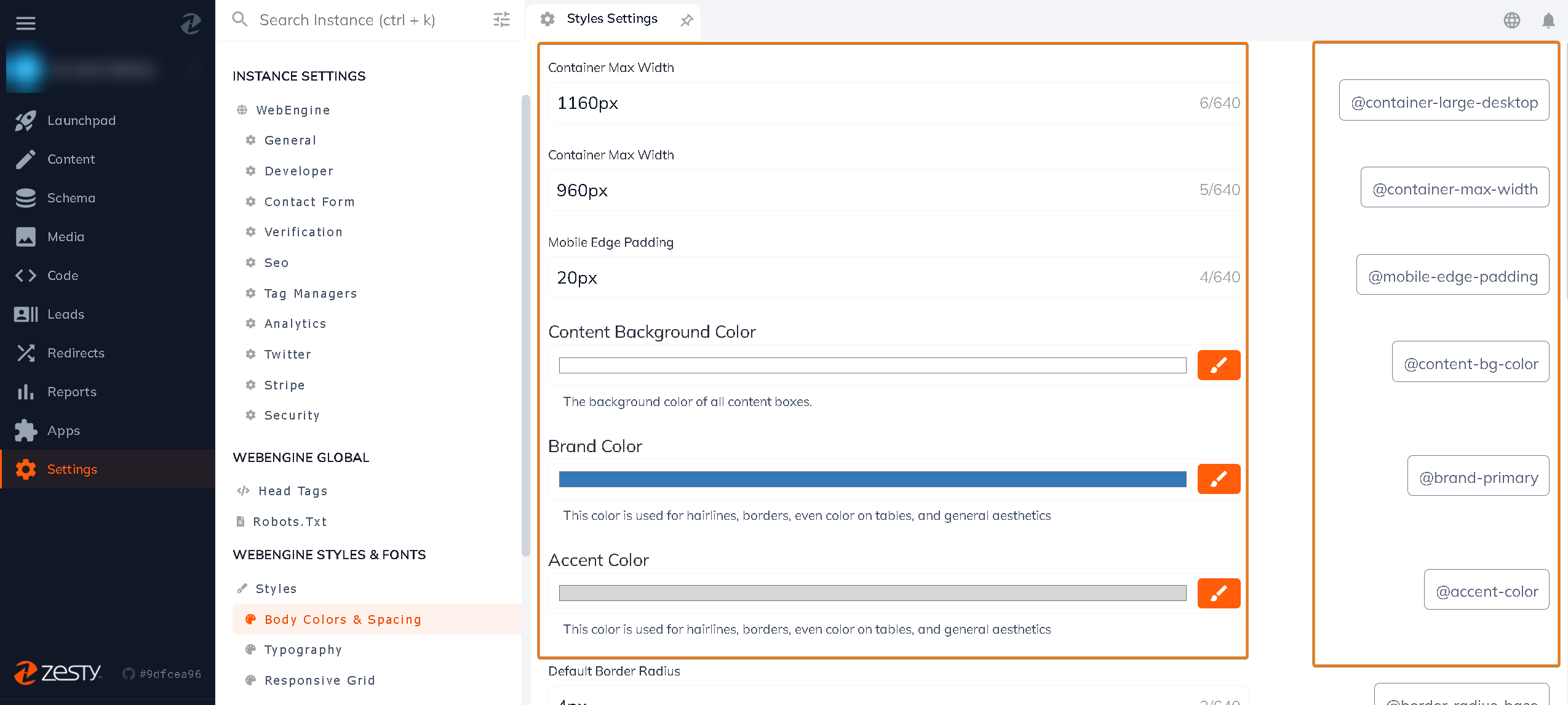
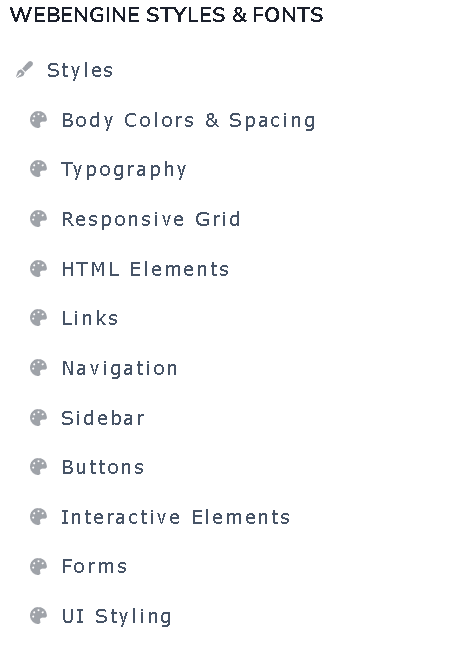
Styles offer a variety of options from font style to colors. The left-hand sidebar shows all the available c500ategories (outlined in purple below).

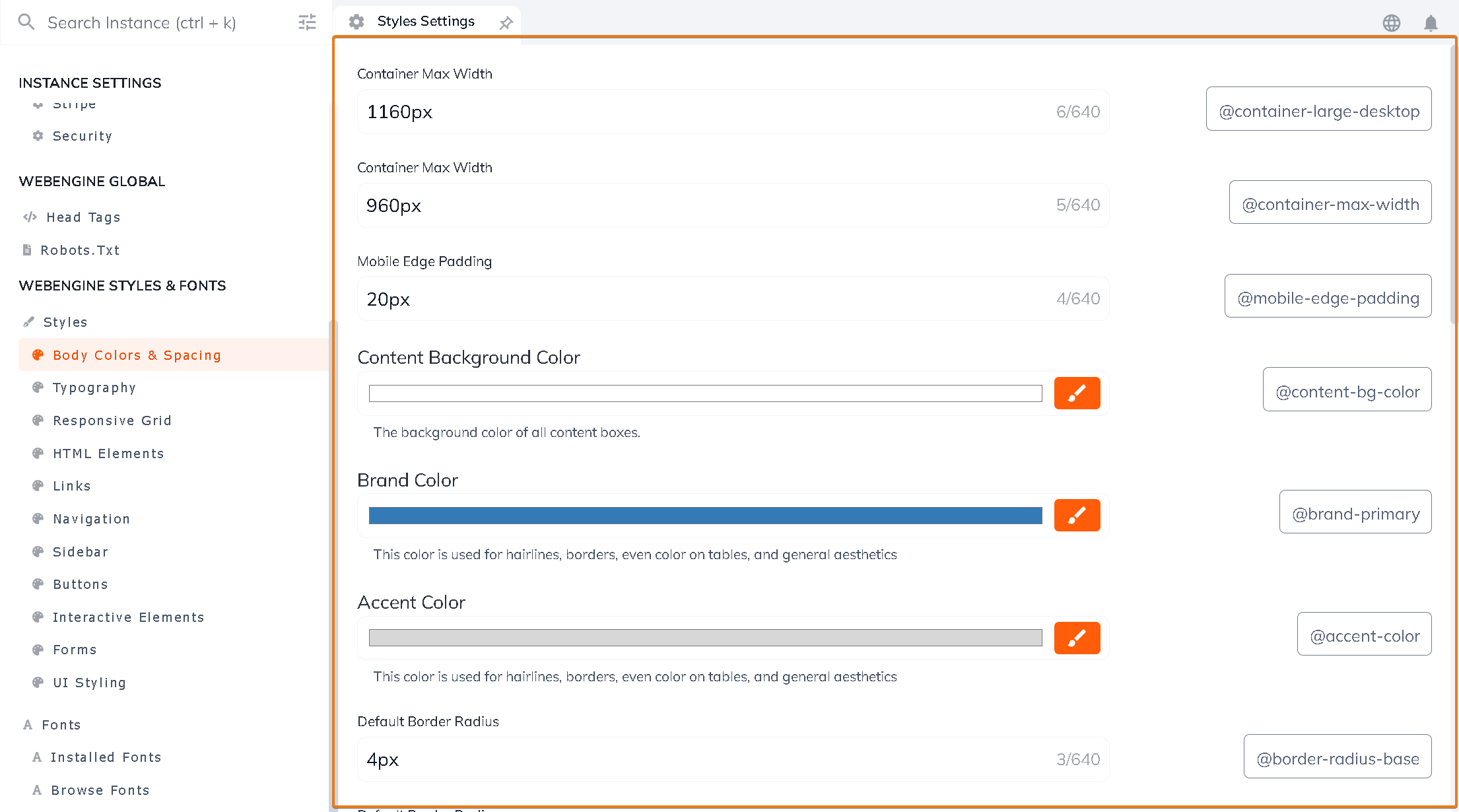
Once a category is selected from the left-hand navigation the main portion of the screen to the right will show the editable fields for you (outlined in purple below) to start customizing the variables.

The available style variables will depend on your selected Blueprint. Once you're finished editing your styles be sure to save them so your changes populate.
In order for the style variables to work they must be added to your style sheet before you edit them.

Accessing your variables in the Editor
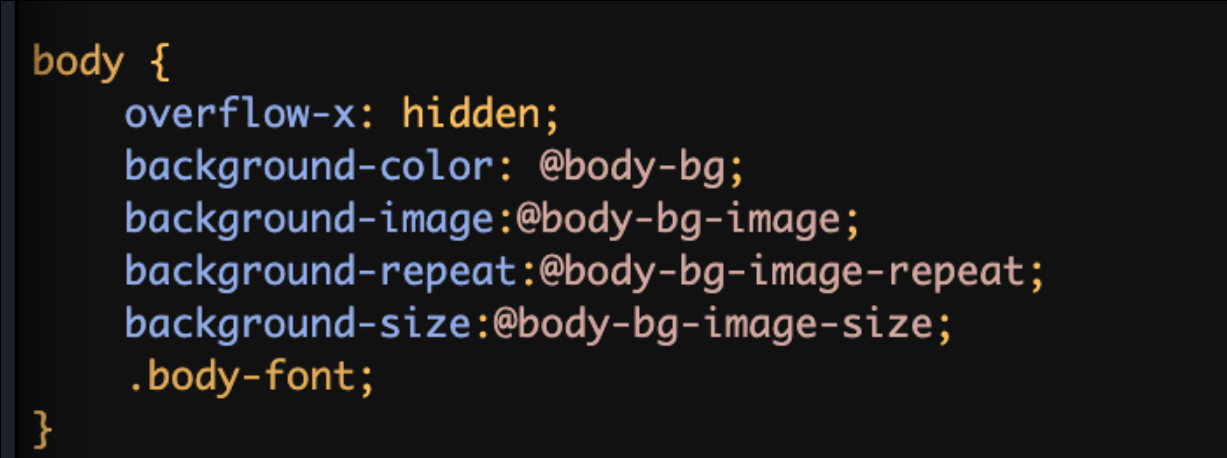
In the Editor section, you can add your style variables to a LESS/SCSS file in the under Style Sheets section. All variable names are listed in the Styles subsection. Add those variable names to your style sheet, for example: background-color: @body-bg;.
Updated almost 2 years ago
