Layout Views
Discover what views, models, and items can be edited in the Freestyle App
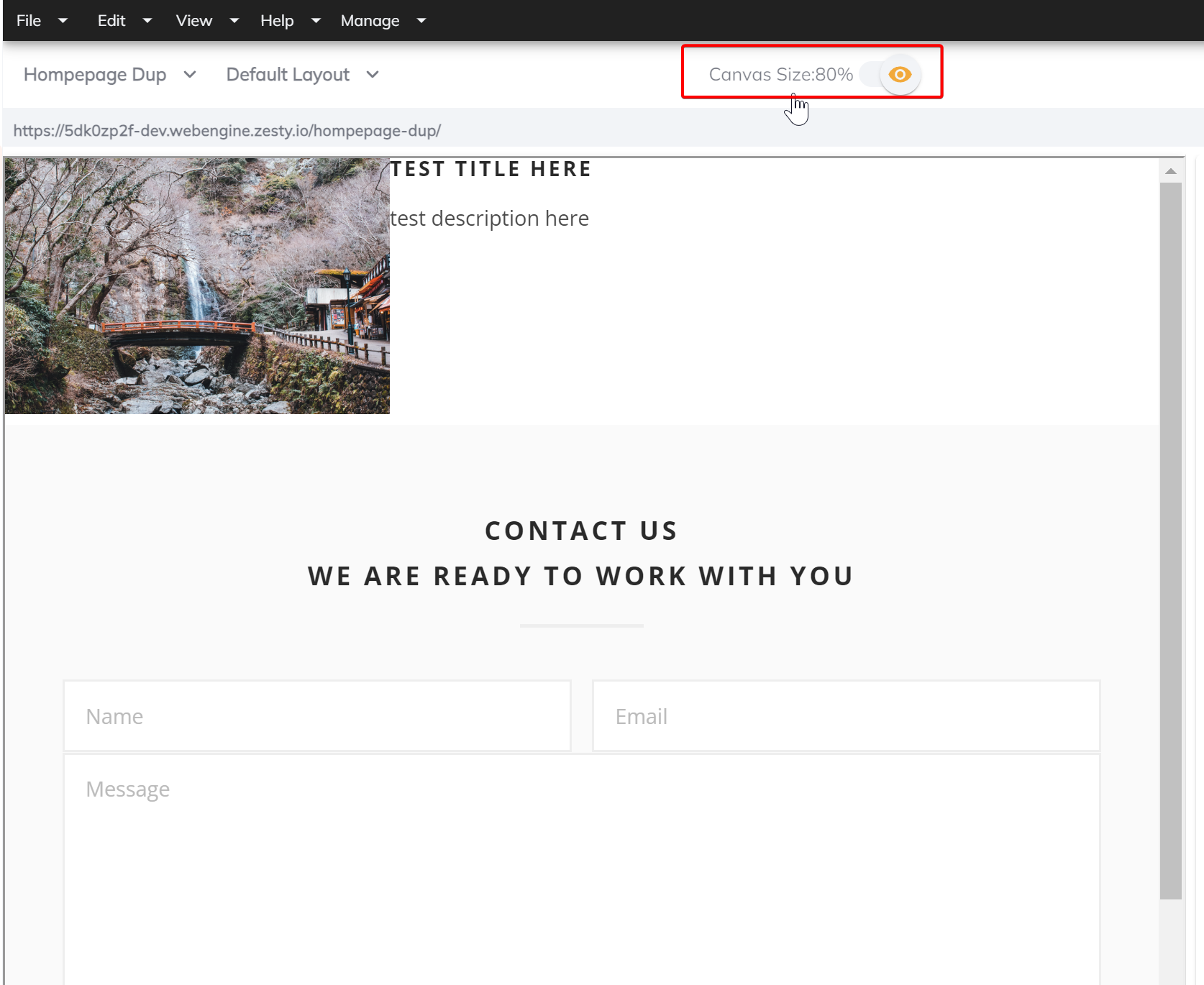
Visual Layout width
You can toggle your visual layout canvas size upto 80% for a maximum view

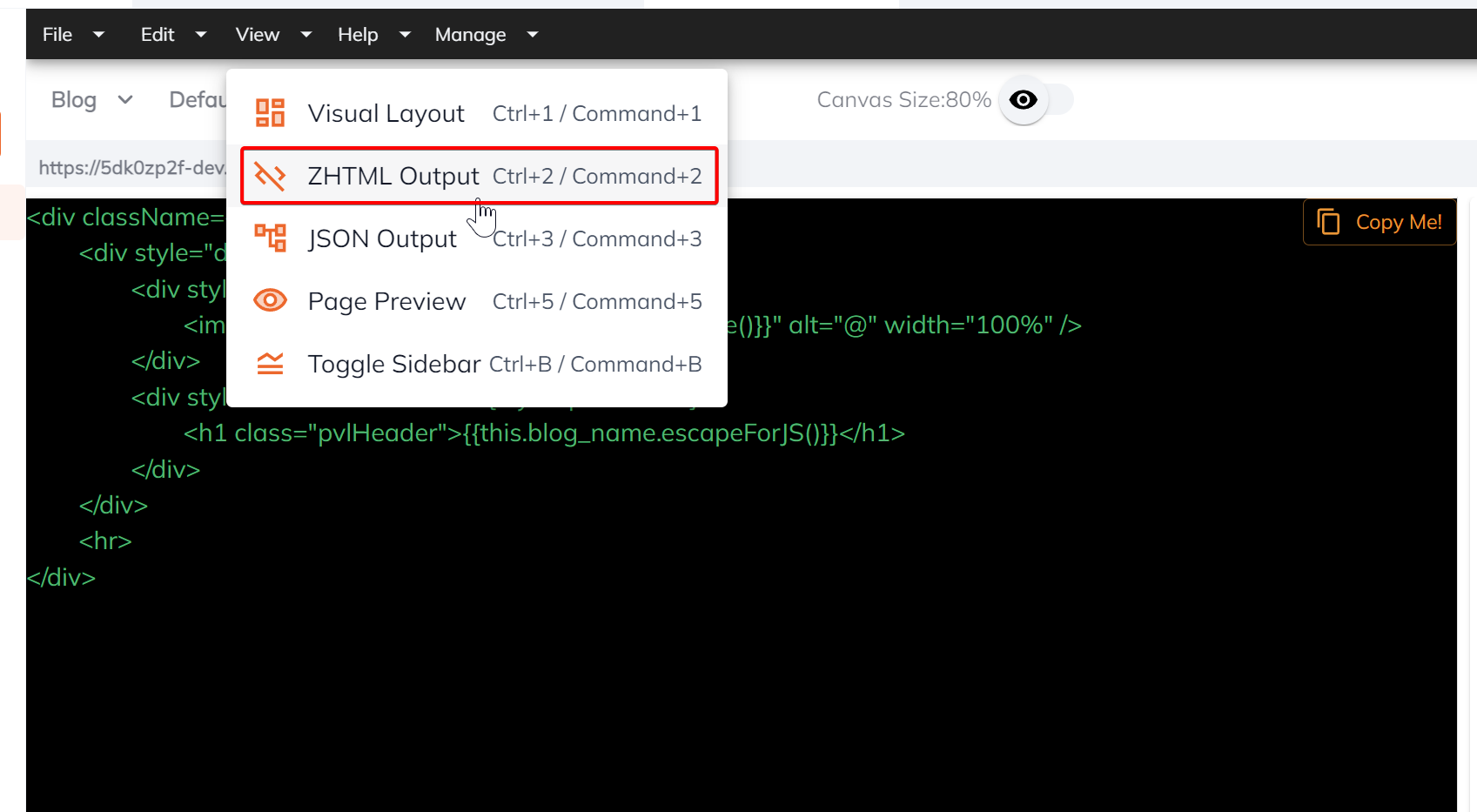
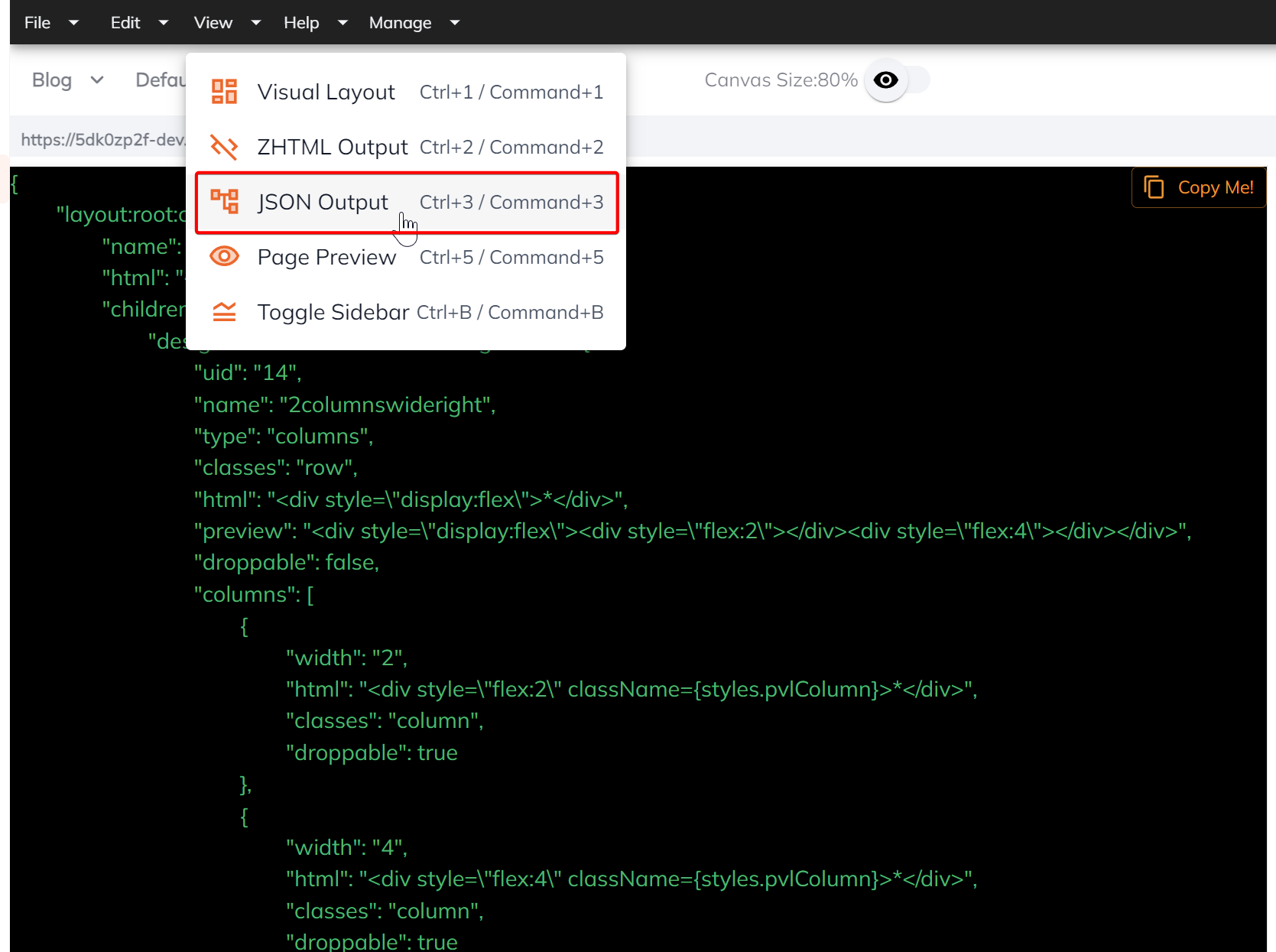
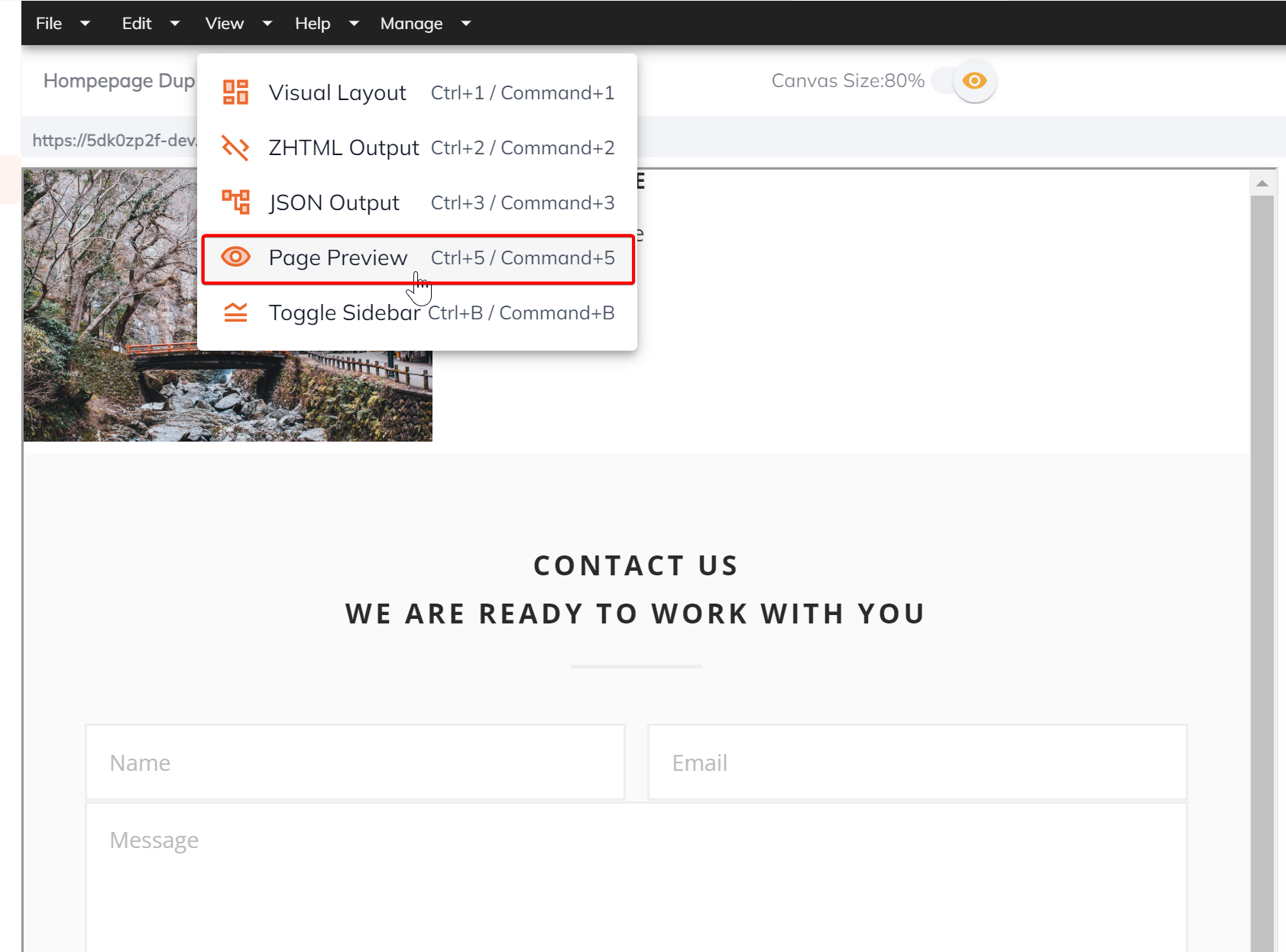
Views
- Visual Layout: This is where you can edit content models or items using the drag and drop interactive experience.
- ZHTML Output: This is the generated HTML that Webengine will parse if you are using Zesty Cloud with Parsley templating.

- JSON Output: If you are not using Parsley templating, then a JSON endpoint is generated with each Layout content model or content item created. This object can then be used with your framework of choice including React.

- Layout Preview: This is a sneak peek of what the content model or item's page layout will look like. As you are dragging components into your layout, the Layout app will generate a preview of the generated content.
Note that the Layout Preview does not include your instance's head tags and does not execute your instance's JavaScript. Therefore, styling and interaction may differ from the Webengine parsed source code.
- Page Preview: This preview will include your instance's headtags and JavaScript interactions. It emulates what you will see from your Stage urls.

Updated about 2 years ago
