Reordering Child Items in a Parsley Auto-generated Navigation Bar
Reordering the child items in an auto-generated navigation bar is as simple as adjusting some numbers in the content editing view.
Overview
Parsley's {{ navigation() }} call automatically creates a navigation bar based on an instances content models. Depending on how the call is configured, users will see child items in their navigation bar. Child items will show up in dropdowns underneath their parent item.
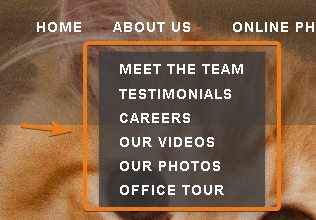
Note: the {{ navigation() }} call creates an HTML list structure but does not styles the navigation bar as shown below.

These child items are shown in the order they're created, however users may want to reorder them. Follow the steps below to reorder them.
Steps to reorder navigation child items
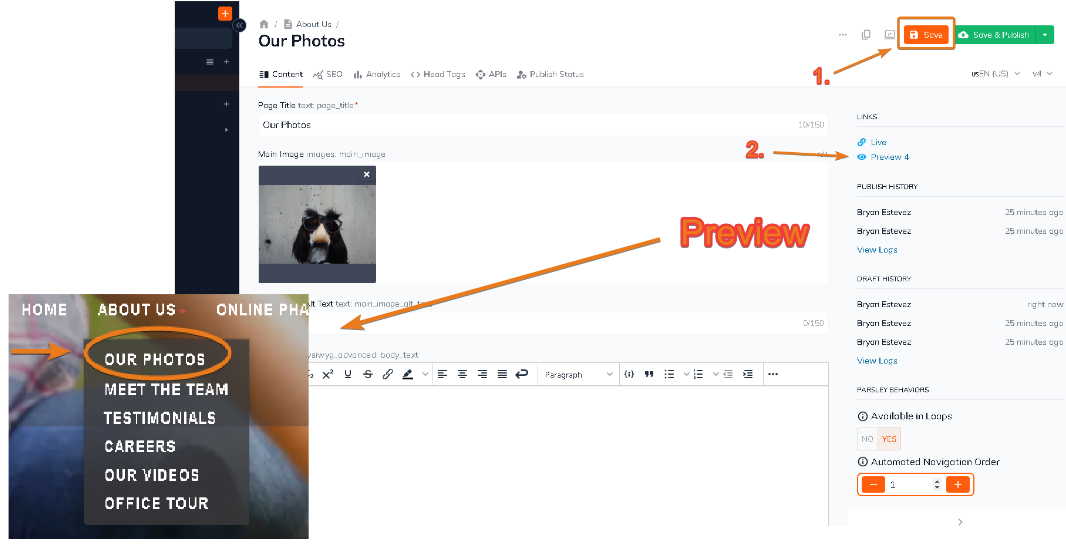
Using the image above as our example we're going to step through how to reorder child items.
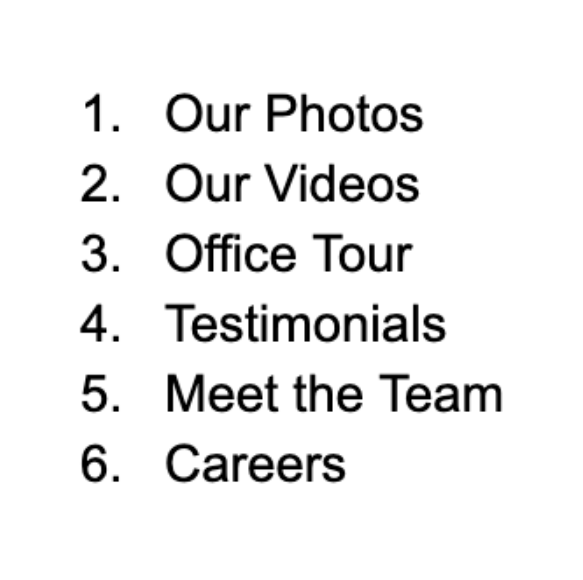
1. Decide on the order that you want the child items in.

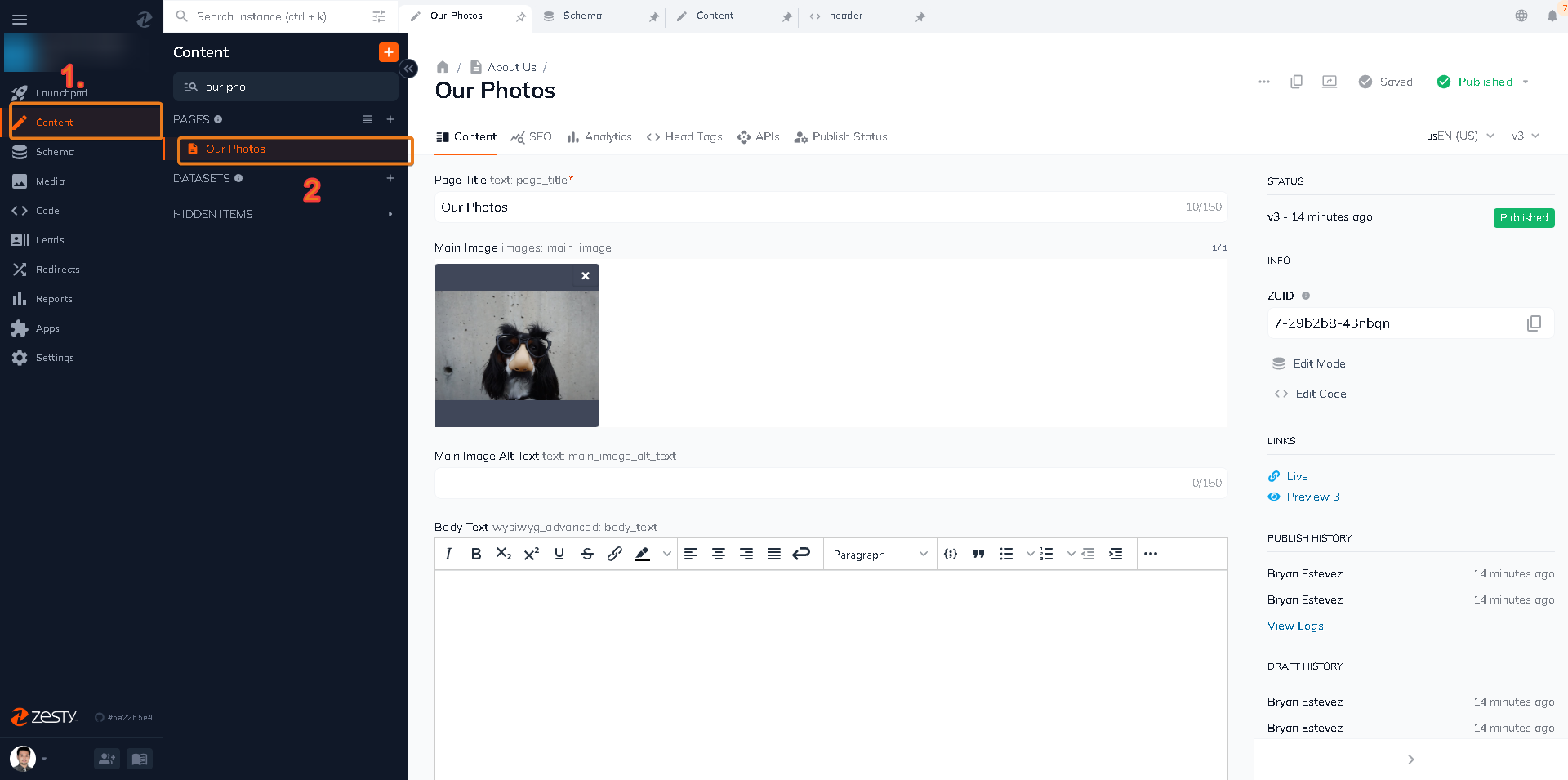
2. In the Manager UI, navigate to the Content section. Locate the item that you've selected to be your first child item and select it.

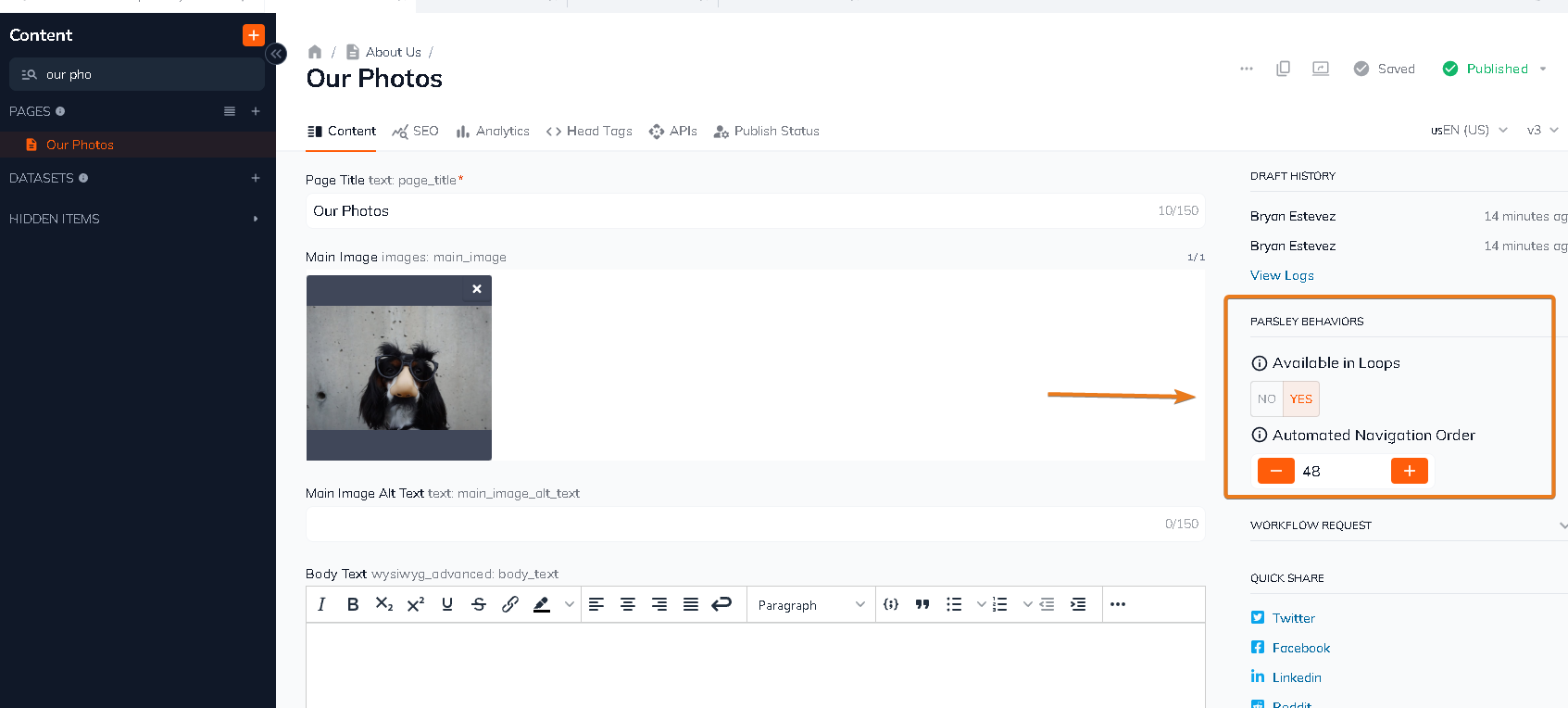
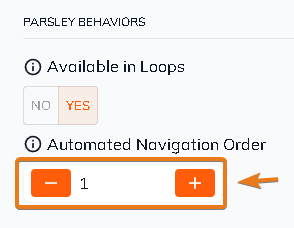
3. Scroll down to find the Parsley Behaviors section in the right-hand sidebar.

4. Use the number picker to reorder your item.

5. Click the green Save button and preview your changes before sending them live.

6. If you're satisfied with the order click the blue Publish to send your changes live.

7. Repeat steps 3-6 for each item that you'd like to reorder.
Updated almost 2 years ago
