Versions
Learn about Zesty.io's Web IDE file versioning.
Code views (single-page, multi-page and headless), resources (JavaScript and Stylesheets) and custom endpoints are versioned whenever a save action occurs. As there can be multiple API consumers these save actions can result from different clients, such as; the Manager Web IDE, Atom IDE, node-sdk and your teams internal scripts.
Diffing Versions
You may need to understand the difference between two versions of a code file. This can be done by using the diff button located on the file action bar.


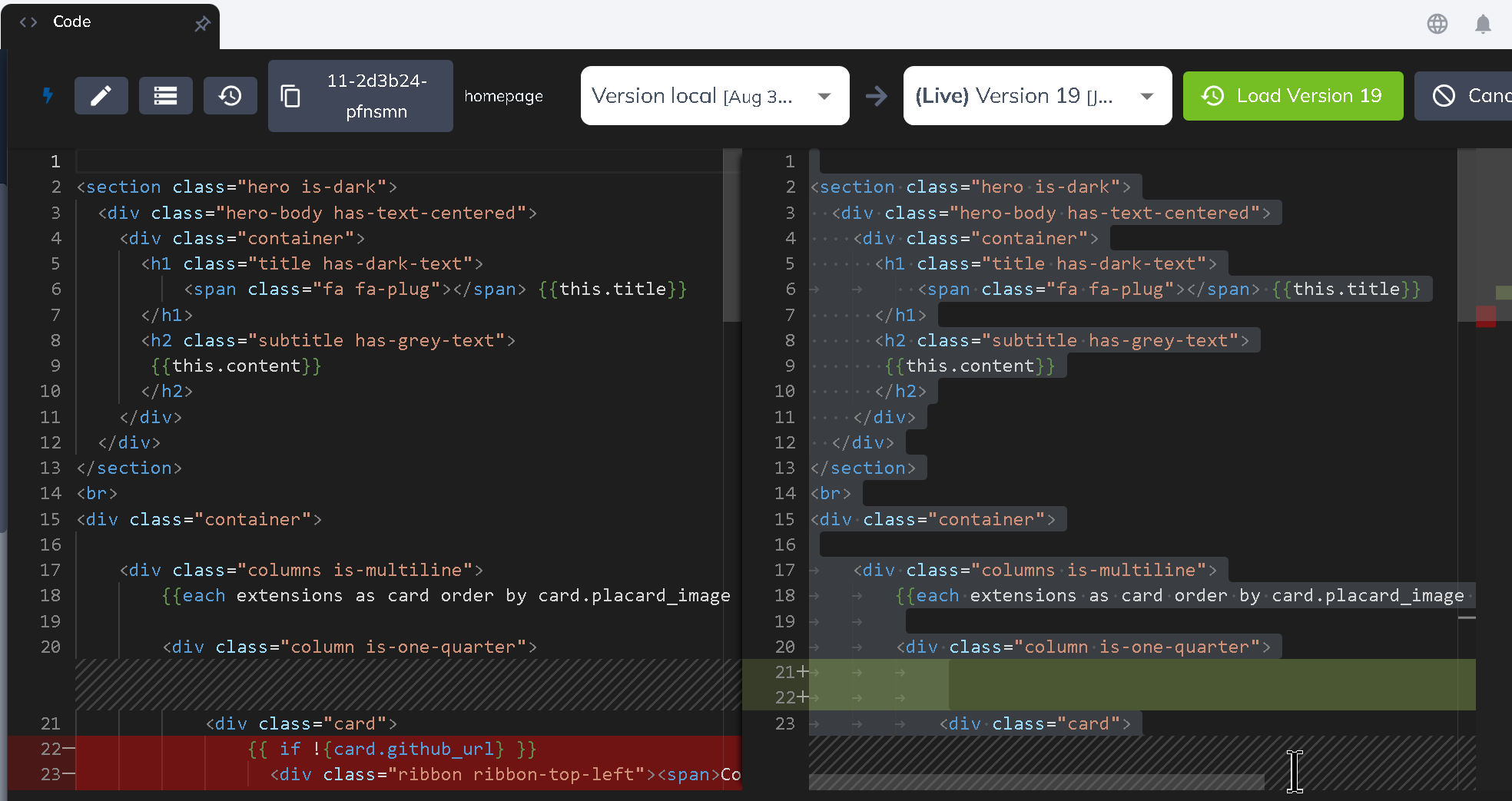
The diff view will allow you to select two versions of the same file and see the changes that have occurred between them. This can be helpful to debug a code issue or to revert to a prior version of a file. Using the "Load Version X" button will update the code editor to the selected versions code. Once loaded you can either make additional changes to the code or save it as is.
Diff Colors
Yellow - Syntax warnings. These are not items that necessarily need to be corrected, however, they indicate items that should probably be cleaned up like unused variables, unused CSS variables, etc.
Red - Code that's been removed.
Green - Code that's been added.
Version Rollbacks
When accessing and restoring (saving/publishing) older versions of your code you’re creating new versions. In order to revert code you will need to follow these 3 steps.
- Use the diff view to load a prior version of the code.
- Save the now loaded prior version of code.
- Saving creates a new version. At this point you have reverted the files code.
- Publish the new version.
- By publishing you will make the reverted code live.
For example, if working on version 4 but want to revert to version 2, select and load version 2. And on save version 5 is created. To send that code live, you would then publish it.
Developing With Version Control. E.G. Git
Version control software provides very standardized and complete solutions for managing code. As such we do not want to duplciate that work. For example; we do not provide a way to merge code. This should be handled on a local machine using your version control system of choice.
We highly recommend combining version control best practices along with our Atom IDE package. Using version control locally will provide you with workflows such as; branching, merging and making pull requests. If code is merged to a master branch that work needs to be synced with your Zesty.io instance. When synced those changes will be on the Zesty.io dev envrionment, allowing for previewing the code effects on content before publishing. When code on your instance is ready to go live you will need to publish it from the Web IDE.
Updated almost 2 years ago
