How to Implement Cross-instance Content Sharing
With cross satellite content sharing, you can dynamically feed content from one site to another. Take the footer on zesty.io for example:

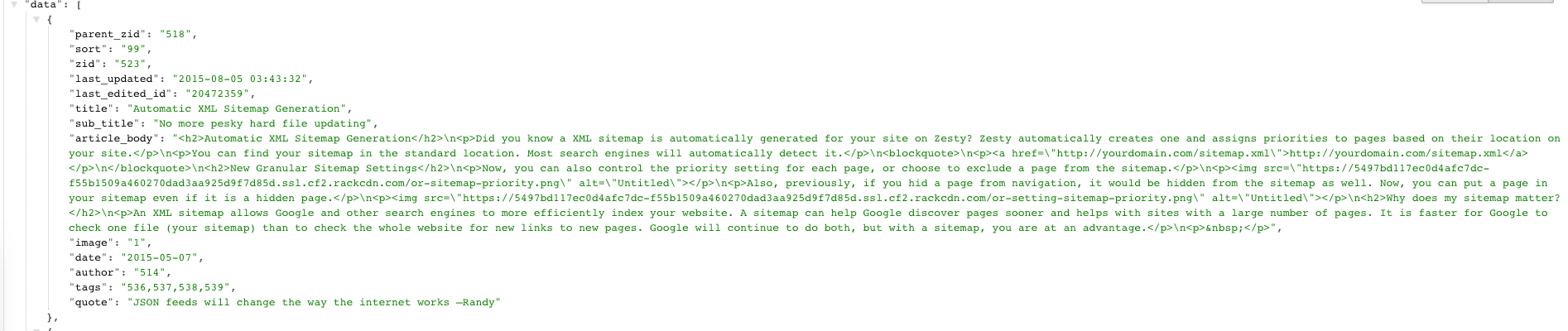
The 'From our Blog' section is pulling from blog.zesty.io's endpoint:

We can fetch the blogs content, loop through and display it on our footer.
fetch('https://blog.zesty.io/z/content/522.json').then(function(response) {
return response.json();
}).then(function(data) {
var html = "";
var parent_link = "http://blog.zesty.io";
var count = data.data.length;
for (i = count - 1; i > (count - 4); i--) {
var obj = data.data[i];
var date = new Date(obj.date);
var months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
var month = months[date.getMonth()];
var day = date.getDay();
var year = date.getFullYear();
html += "<li><a target=\"_blank\" href=\"" + parent_link + "?id=" + obj.zid + "\"><strong>" + obj.title + "</strong><br/>" + month + " " + day + ", " + year + "</a></li><br/>";
}
document.querySelector('#blog-feed').innerHTML = html;
});
function strip(html) {
var tmp = document.createElement("DIV");
tmp.innerHTML = html;
return tmp.textContent || tmp.innerText || "";
}
Updated almost 2 years ago
