How do Instance LESS Variables Work
Plate-Variables describe how the LESS Variables in the CONFIG tab are constructed. It creates placeholder content about how the variables work as well as the type of variables you have access to.

How Variables Work
There are a few default variables in each template (there is no limit to how many you can add). The four default variables are dropdown, color, text, and image. These variables help get you started and stay consistent when creating your site.
See Github link
Examples
Example Dropdown Variable:
Dropdown are used to give the user a preset of options. This is helpful for things such as font weight and background position.
<dropdown name="body-bg-image-repeat" name_friendly="Body Background Image Repeat">
<category>1</category>
<description>Your option to repeat the uploaded image infinitely, repeat it on the y/x axis, or no repeat at all.</description>
<sort>25</sort>
<edit_in_content>1</edit_in_content>
<locked>0</locked>
<value>repeat</value>
<options>
<option description="No Repeat" value="no-repeat"/>
<option description="Repeat on Y Axis" value="repeat-y"/>
<option description="Repeat on X Axis" value="repeat-x"/>
<option description="Repeat" value="repeat"/>
</options>
</dropdown>

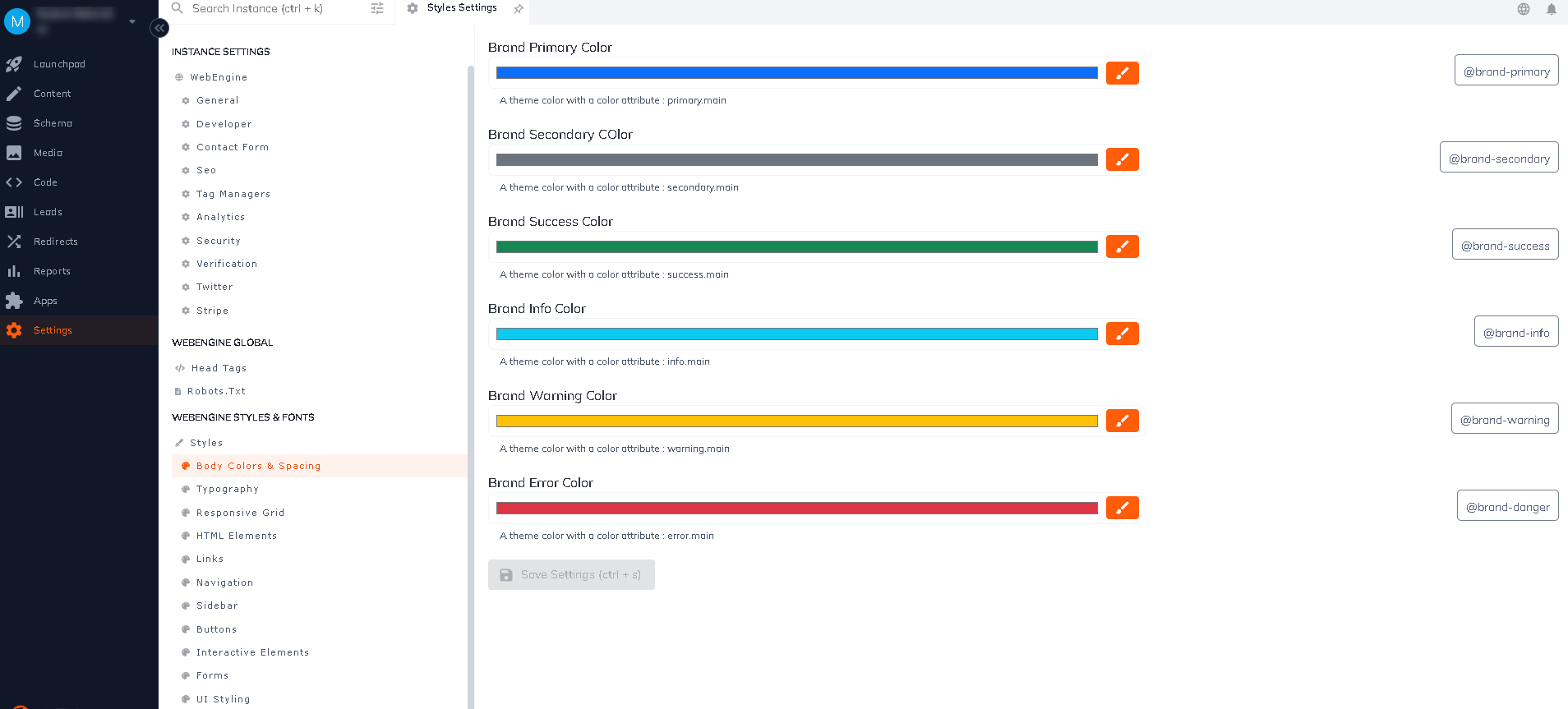
Example Color Variable
Color variables help you keep a reference to the colors used on your site. This is helpful for keeping a consistent color palette throughout your site.
<color name="body-bg-color" name_friendly="Body Background Color">
<category>1</category>
<description>The primary background for elements</description>
<sort>5</sort>
<edit_in_content>1</edit_in_content>
<locked>0</locked>
<value>#ffffff</value>
</color>

Example Text Variable
Text variables controls the options for styling related to text. An example would be the visited color for links and setting the curvature for borders.
<text name="nav-height" name_friendly="Navigation Height">
<category>4</category>
<description>The visited color for links</description>
<sort>1</sort>
<edit_in_content>1</edit_in_content>
<locked>0</locked>
<value>30px</value>
</text>

Example Image Variable
Image variables are default images that come with the template.
<image name="body-bg-image" name_friendly="Body Background Image">
<category>1</category>
<description>Optional background image for the body of your website.</description>
<sort>10</sort>
<edit_in_content>1</edit_in_content>
<locked>0</locked>
<value/>
</image>
Example Font-Picker Variable:
Font-picker is used to select font styling.
<font_picker name="nav-font" name_friendly="Navigation Font">
<category>4</category>
<description>Font used during page navigation</description>
<sort>1</sort>
<edit_in_content>1</edit_in_content>
<locked>0</locked>
<value>'Carrois Gothic'</value>
<options>
<option description="As is" value="auto"/>
<option description="Cover" value="cover"/>
<option description="Contain" value="contain"/>
<option description="100%" value="100%"/>
<option description="90%" value="90%"/>
<option description="80%" value="80%"/>
<option description="70%" value="70%"/>
<option description="60%" value="60%"/>
<option description="50%" value="50%"/>
<option description="40%" value="40%"/>
<option description="30%" value="30%"/>
<option description="20%" value="20%"/>
<option description="10%" value="10%"/>
</options>
</font_picker>
Example Font-Weight Variable:
Font-weight specifies the weight or boldness of the font.
<font_weight name="h2-font-weight" name_friendly="H2 Font Weight">
<category>2</category>
<description>Weight</description>
<sort>17</sort>
<edit_in_content>1</edit_in_content>
<locked>0</locked>
<value>bold</value>
<options>
<option description="Normal" value="normal"/>
<option description="Italic" value="italic"/>
</options>
</font_weight>
Updated almost 2 years ago
