Coding & Parsley
Parsley — the language of Zesty.io
Overview
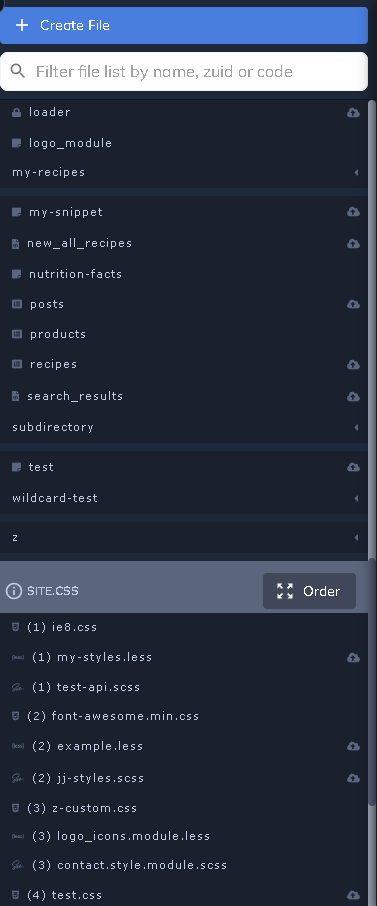
Now that the content has been added to the instance, the assembly of the code and design may begin. Upon entering the Code screen, the user is presented with all the content model associated views. Views are automatically generated for single entry and multi entry content models and carry the same naming conventions.

In addition to generated views, the files will include the loader, site CSS and JavaScript files. The loader has significance into the layout of the site, which will be discussed in further detail below. Both the CSS and the JavaScript have autogenerated compiled minified files. Zesty WebEngine will create a corresponding link and script tag, respectively, that are added to the head automatically. For further details, see CSS & JS Processing Flow.
Parsley is used to add stored content into the code. It includes several built-in functionalities aid in development of the code, which will be discussed in further detail below.
From Code app of Zesty, additional code files may be added. These additional files will not have an associated content model but will have the ability to call in all content via Parsley. For content that will need it's own view, best practice is to create a Content Model. Content stored within any model can be called into any code file. CSS and JS files that are created will automatically be organized into their respective sections


What is Parsley?
Parsley is the dot-notation-style templating language of Zesty.io. Used to create the presentation layer of an Instance, it accesses and displays the content stored within the models. It also performs logic operations, provides shortcuts for reused code segments and other programming-type functions, in easy to read syntax.
Utilizing Parsley makes it easy to dynamically render content without sacrificing load times. It can reference any Field from any content entry, from any content model available on the instance. It will then replace the Parsley call with the value stored to that field when the file is rendered to a browser or endpoint request.
Parsley uses curly brackets to indicate a call initiation. Enclosed within the curly brackets, the key word this can be used to refer to the content that is associated to that view(shown below). It can also be used to iterate through content collections, evaluate conditionals, execute Math statements, each loops (shown below) and more.
<h1>{{ this.my_title_field }}</h1>
<ul class="product-list">
{{ each products as product }}
<li class="product">{{ product.name }}</li>
{{ end-each }}
</ul>
For additional information, syntax and practice, review Parsley and the REPL to try out Parsley lessons.
What is the loader?
The loader file in the Code app is required when using the Zesty WebEngine for an instance. It is the app shell used by a WebEngine application to display the content.
The Parsley call {{ current_view }} within the loader is required to dynamically render the view files . Additional calls can be incorporated to include global elements, such as a header, navigation or footer. To do so, the {{ include }} Parsley call will be used, shown below.
{{ include header}}
{{current_view}}
{{ include footer}}
Parsley {{ include }} also affords the opportunity to include snippets and endpoints onto other views. For additional documentation on usage, see Include.
Global Content
All content is accessible in any view. In addition to this, Global Content Models are designed to store content not assigned to any one page or other content entry. These content pieces are often used site wide, e.g. navigation, site logo, etc.
These global Content Models can be accessed with Parsley. This is done by calling the content model Parsley reference name and the corresponding Parsley reference name of the Field that has the desired content, seen below.
{{ globals.field_name }}
For additional documentation on global Content Model, see Globals.
Code Creation
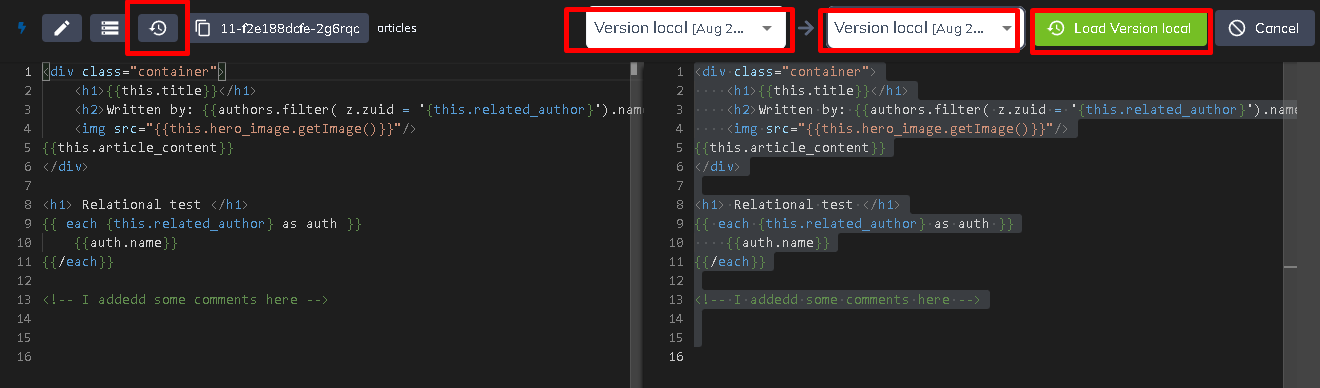
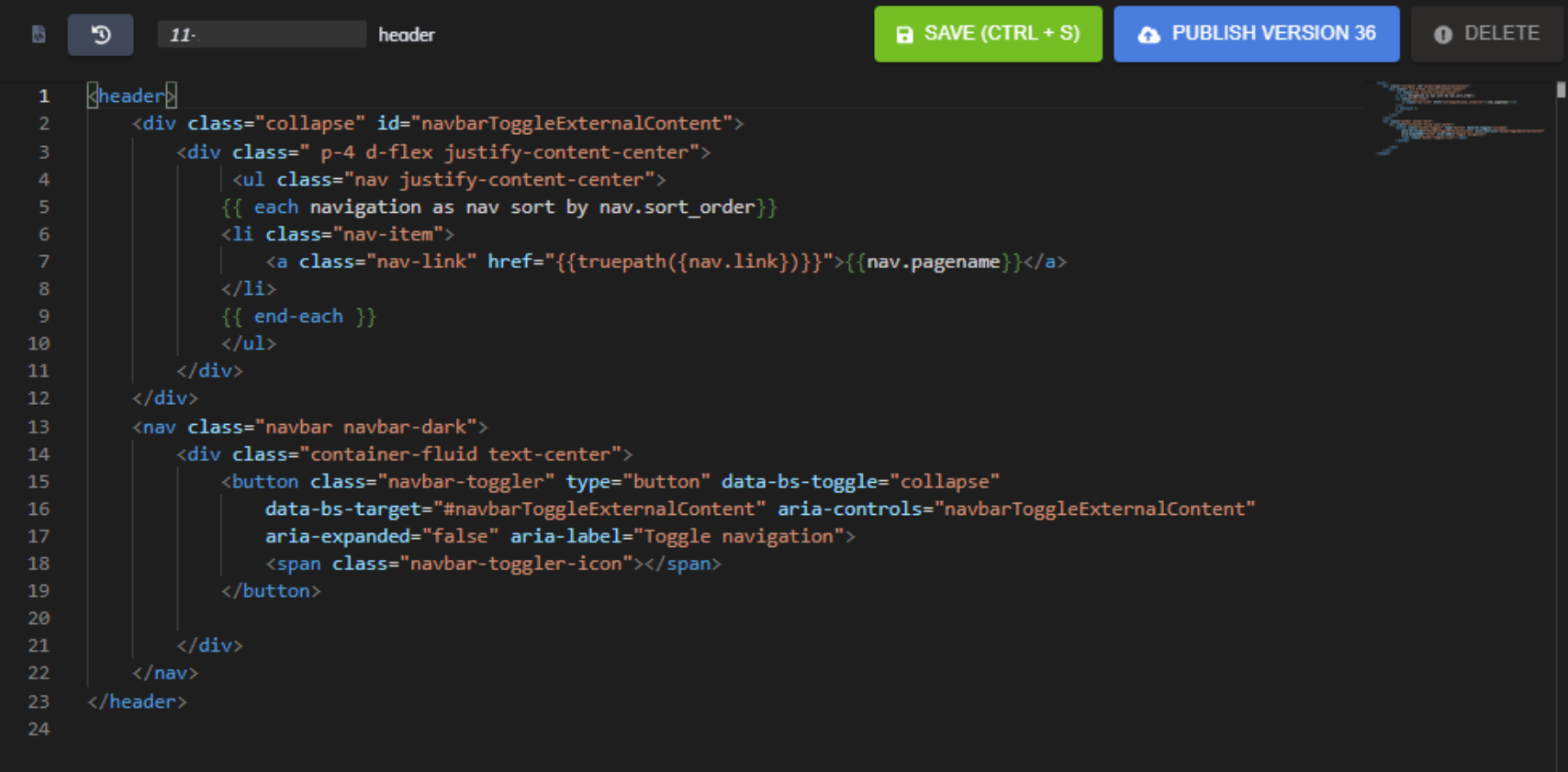
When creating code the Zesty WebEngine provides version control on code files, as well as version comparison. Parsley calls are made directly in the code syntax. As changes are made to the code, a new preview is available to view of the version immediately after saving. This will not affect the published version until the new version is published, discussed here.
By the selecting the 'Diff Versions' button in the top left-hand corner, WebEngine provides the ability to directly compare versions to one another. From this screen (shown below), different version can be selected, compared and loaded.

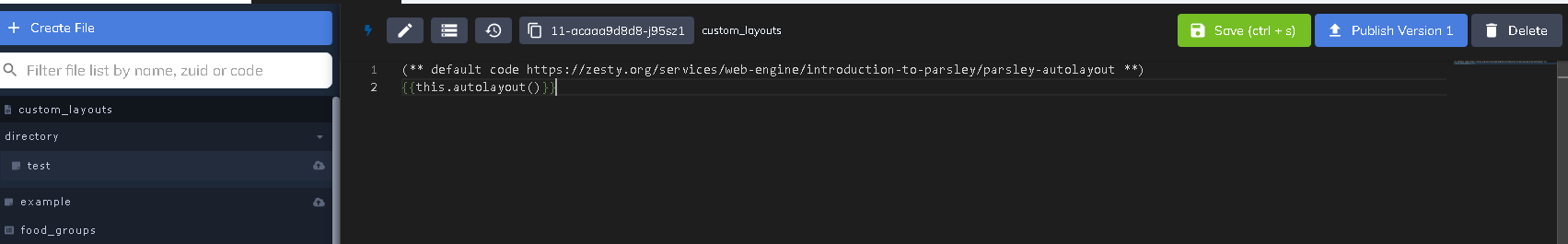
Parsley comes equipped with the ability to provide an auto-layout, also known as Parsley AutoLayout (PAL). When this Parsley call (shown below) is made, it will render the corresponding content in the view based on the order of the Fields in the Content Model schema. PAL does not have to be used but is available when wanted. For additional information, see Parsley AutoLayout.

Code creation moving forward is straight forward. Build the layout as you see fit, implement content from the Models using Parsley calls, save and publish.

Next Steps
With content created and code completed the next step is to publish. Publishing takes you content live. Continue to the next section for details on publishing content and code.
Updated almost 2 years ago
